Default"
From Documentation
Jumperchen (talk | contribs) |
Jumperchen (talk | contribs) |
||
| Line 12: | Line 12: | ||
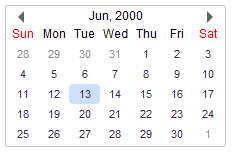
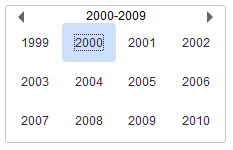
=Structure= | =Structure= | ||
| − | [[Image:Calendar1. | + | [[Image:Calendar1.PNG]] |
| − | + | [[Image:Calendar2.PNG]] | |
| − | [[Image: | + | [[Image:Calendar3.PNG]] |
=Events= | =Events= | ||
Revision as of 07:15, 13 September 2010
This is the Default mold for Calendar.
Source
The CSS source for Calendar from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-calendar | -over | -seld | -over-seld | -disd | |
| Supported: | V | ! | ! | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-calendar | Background and font size | background: white; border: 1px solid #7F9DB9; font-family: ${fontFamilyC};font-size: ${fontSizeM}; font-weight: normal; |
| .z-calendar-calyear | Background of year | background: #e9f1f3; border: 1px solid; border-color: #f8fbff #aca899 #aca899 #f8fbff; |
| .z-calendar-calyear td | Font size of year | font-size: ${fontSizeM}; font-weight: bold; text-align: center; white-space: nowrap; |
| .z-calendar-calmon td | Font size of month | font-size: ${fontSizeS}; color: #35254F; text-align: center; cursor: pointer; text-decoration: none; |
| .z-calendar-calday | Border of day | border: 1px solid #ddd; |
| .z-calendar-calday td,
.z-calendar-calday td a, .z-calendar-calday td a:visited |
Font size of day | font-size: ${fontSizeS}; color: #35254F; text-align: center; cursor: pointer; text-decoration: none; |
| .z-calendar-calday td | Padding size of day | padding: 1px 3px; |
| .z-calendar-caldow | Font size of DOW (Day Of Week) | font-size: ${fontSizeS}; color: #333; font-weight: bold; padding: 1px 2px; background: #e8e8f0; text-align: center; |