Default"
From Documentation
m (→Structure) |
|||
| (4 intermediate revisions by 2 users not shown) | |||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| − | |url= | + | | url=zul/src/archive/web/js/zul/wgt/css/caption.css |
| + | | control=Caption | ||
|}} | |}} | ||
| Line 14: | Line 14: | ||
[[Image:Caption2.jpg]] | [[Image:Caption2.jpg]] | ||
| − | [[Image:Caption3. | + | [[Image:Caption3.png]] |
=Events= | =Events= | ||
| − | + | ||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
|.z-caption | |.z-caption | ||
| Line 34: | Line 34: | ||
=CSS Specification= | =CSS Specification= | ||
| − | + | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
|.z-caption input, .z- caption td | |.z-caption input, .z- caption td | ||
Latest revision as of 03:10, 20 September 2010
This is the Default mold for Caption.
Source
The CSS source for Caption from GitHub
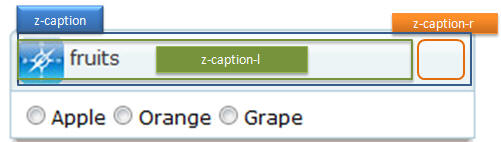
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-caption | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-caption input, .z- caption td | Font size | font-size: ${fontSizeS}; |
| .z-caption .z-caption-l | Font size of the left | font-size: ${fontSizeM}; |
| .z-caption .z-caption-r | Font size of the right | font-size: ${fontSizeM}; |
| .z-caption button, .z-caption .z-button .z-button-btn | Font size of button | font-size: ${fontSizeXS}; font-weight: normal; padding-top: 0;
padding-bottom: 0; margin-top: 0; margin-bottom: 0; |
| .z-caption a, .z-caption a:visited | Font size of A tag | font-size: ${fontSizeS}; font-weight: normal; color: black; background: none; text-decoration: none; |