Default"
From Documentation
m |
m |
||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| url= | | url= | ||
| Line 18: | Line 17: | ||
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
|.z-checkbox | |.z-checkbox | ||
| Line 35: | Line 33: | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
|.z- checkbox -cnt | |.z- checkbox -cnt | ||
Revision as of 08:34, 9 September 2010
This is the Default mold for Checkbox.
Source
The CSS source for from GitHub
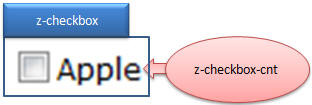
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-checkbox | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z- checkbox -cnt | Font size | font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: nor |