Default"
From Documentation
m (Created page with '{{ZKStyleGuidePageHeader}} __TOC__ This is the '''Default''' mold for '''Checkbox'''. =Source= <br /> {{CSSSource |url= |}} =Structure= =Events= <br /> {{Template:Style Gu…') |
m (→Structure) |
||
| (9 intermediate revisions by 2 users not shown) | |||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| − | |url= | + | | url=zul/src/archive/web/zul/css/norm.css.dsp |
| + | | control=Checkbox | ||
|}} | |}} | ||
=Structure= | =Structure= | ||
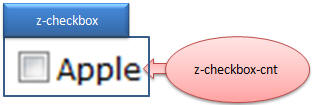
| + | [[Image:Checkbox1.jpg]] | ||
| − | + | [[Image:Checkbox2.png]] | |
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-checkbox |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | |V |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
}} | }} | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| + | |.z-checkbox-cnt | ||
| + | |||
| + | |Font size | ||
| + | |font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 03:22, 20 September 2010
This is the Default mold for Checkbox.
Source
The CSS source for Checkbox from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-checkbox | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-checkbox-cnt | Font size | font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; |