Default"
From Documentation
m (Created page with '{{ZKStyleGuidePageHeader}} __TOC__ This is the '''Default''' mold for '''Column'''. =Source= <br /> {{CSSSource |url= |}} =Structure= Image:Grid1.jpg [[Image:Column1.jpg…') |
|||
| Line 55: | Line 55: | ||
<br /> | <br /> | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| + | |tr.z-columns | ||
| + | |||
| + | |||
| + | |Background image | ||
| + | |||
| + | |||
| + | |background-image: url(${c:encodeURL('~./zul/img/grid/s_hd.gif')}); background-color: #C7E5F1;background-repeat: repeat-x; | ||
| + | |- | ||
| + | |div.z-grid-header th.z-column | ||
| + | |||
| + | |||
| + | |Border and font size | ||
| + | |||
| + | |||
| + | |overflow: hidden; border: 1px solid; border-color: #DAE7F6 #9EB6CE #9EB6CE #DAE7F6; white-space: nowrap; padding: 2px; font-size: ${fontSizeM}; font-weight: normal; | ||
| + | |- | ||
| + | |div.z-grid-header .z-column-sort div.z-column-cnt | ||
| + | |||
| + | |||
| + | |Background of the content of the sort | ||
| + | |||
| + | |||
| + | |cursor: pointer; padding-right: 9px; background:transparent url(${c:encodeURL('~./zul/img/sort/v_hint.gif')}); background-position: 99% center; background-repeat: no-repeat; | ||
| + | |- | ||
| + | |div.z-grid-header .z-column-sort-asc div.z-column-cnt | ||
| + | |||
| + | |||
| + | |Background of the content of the ascendant sort | ||
| + | |||
| + | |||
| + | |cursor: pointer; padding-right: 9px; background:transparent url(${c:encodeURL('~./zul/img/sort/v_asc.gif')}); background-position: 99% center; background-repeat: no-repeat; | ||
| + | |- | ||
| + | |div.z-grid-header .z-column-sort-dsc div.z-column-cnt | ||
| + | |||
| + | |Background of the content of the descendant sort | ||
| + | |||
| + | |cursor: pointer; padding-right: 9px; background:transparent url(${c:encodeURL('~./zul/img/sort/v_dsc.gif')}); background-position: 99% center; background-repeat: no-repeat; | ||
| + | |- | ||
| + | |div.z-grid-header .z-column-sort-asc, div.z-grid-header .z-column-sort-dsc | ||
| + | |||
| + | |||
| + | |Background of the sort | ||
| + | |||
| + | |||
| + | |background: #DDEEFB url(${c:encodeURL('~./zul/img/grid/column-over.gif')}) repeat-x 0 0; | ||
| + | |||
| + | |- | ||
| + | |div.z-column-cnt | ||
| + | |||
| + | |||
| + | |Font size of the content | ||
| + | |||
| + | |||
| + | |font-size: ${fontSizeM}; font-weight: normal; font-family: ${fontFamilyC}; | ||
| + | |- | ||
| + | |div.z-column-cnt | ||
| + | |||
| + | |||
| + | |Overflow | ||
| + | |||
| + | |||
| + | |overflow: hidden | ||
| + | |- | ||
| + | |.z-column-btn | ||
| + | |||
| + | |||
| + | |Background of button | ||
| + | |||
| + | |||
| + | |background: #DDEEFB url(${c:encodeURL('~./zul/img/grid/hd-btn.gif')}) no-repeat left center; display: none; position: absolute; width: 14px; right: 0; top: 0; z-index: 2; cursor: pointer; | ||
| + | |- | ||
| + | |.z-column-over | ||
| + | |||
| + | |||
| + | |Hovered event | ||
| + | |||
| + | |||
| + | |background: #B9EBFF url(${c:encodeURL('~./zul/img/grid/column-over.gif')}) repeat-x 0 0; | ||
| + | |} | ||
| + | [[Category:Style Guide|C]] | ||
| + | [[Category:XUL Components|C]] | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Revision as of 06:39, 8 September 2010
This is the Default mold for Column.
Source
The CSS source for {{{control}}} from GitHub
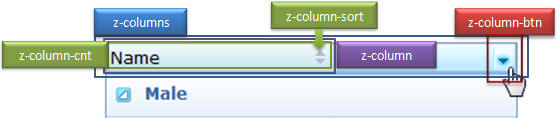
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-columns | |||||
| Supported: | V |
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-column | -over | ||||
| Supported: | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| tr.z-columns
|
Background image
|
background-image: url(${c:encodeURL('~./zul/img/grid/s_hd.gif')}); background-color: #C7E5F1;background-repeat: repeat-x; |
| div.z-grid-header th.z-column
|
Border and font size
|
overflow: hidden; border: 1px solid; border-color: #DAE7F6 #9EB6CE #9EB6CE #DAE7F6; white-space: nowrap; padding: 2px; font-size: ${fontSizeM}; font-weight: normal; |
| div.z-grid-header .z-column-sort div.z-column-cnt
|
Background of the content of the sort
|
cursor: pointer; padding-right: 9px; background:transparent url(${c:encodeURL('~./zul/img/sort/v_hint.gif')}); background-position: 99% center; background-repeat: no-repeat; |
| div.z-grid-header .z-column-sort-asc div.z-column-cnt
|
Background of the content of the ascendant sort
|
cursor: pointer; padding-right: 9px; background:transparent url(${c:encodeURL('~./zul/img/sort/v_asc.gif')}); background-position: 99% center; background-repeat: no-repeat; |
| div.z-grid-header .z-column-sort-dsc div.z-column-cnt | Background of the content of the descendant sort | cursor: pointer; padding-right: 9px; background:transparent url(${c:encodeURL('~./zul/img/sort/v_dsc.gif')}); background-position: 99% center; background-repeat: no-repeat; |
| div.z-grid-header .z-column-sort-asc, div.z-grid-header .z-column-sort-dsc
|
Background of the sort
|
background: #DDEEFB url(${c:encodeURL('~./zul/img/grid/column-over.gif')}) repeat-x 0 0; |
| div.z-column-cnt
|
Font size of the content
|
font-size: ${fontSizeM}; font-weight: normal; font-family: ${fontFamilyC}; |
| div.z-column-cnt
|
Overflow
|
overflow: hidden |
| .z-column-btn
|
Background of button
|
background: #DDEEFB url(${c:encodeURL('~./zul/img/grid/hd-btn.gif')}) no-repeat left center; display: none; position: absolute; width: 14px; right: 0; top: 0; z-index: 2; cursor: pointer; |
| .z-column-over
|
Hovered event
|
background: #B9EBFF url(${c:encodeURL('~./zul/img/grid/column-over.gif')}) repeat-x 0 0; |