Default"
From Documentation
m (Created page with '{{ZKStyleGuidePageHeader}} __TOC__ This is the '''[MOLD NAME]''' mold for '''[ITEM NAME]'''. =Source= <br /> {{CSSSource |url= |}} =Structure= =Events= <br /> {{Template:S…') |
Jumperchen (talk | contribs) (→Events) |
||
| (9 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
__TOC__ | __TOC__ | ||
| − | This is the ''' | + | This is the '''Default''' mold for '''Columnlayout'''. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
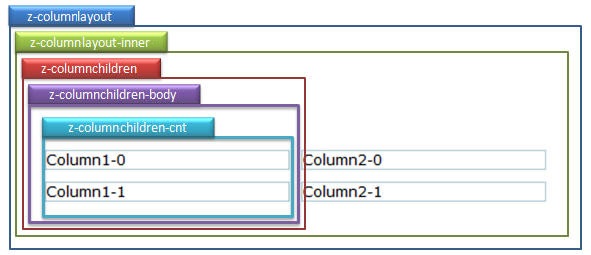
=Structure= | =Structure= | ||
| + | [[Image:Columnlayout1.jpg]] | ||
| + | [[Image:Columnlayout2.jpg]] | ||
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-columnlayout, |
| − | | | + | z-columnchildren |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | |V |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| + | | | ||
}} | }} | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| + | |.z-columnlayout | ||
| + | |||
| + | |Overflow | ||
| + | |||
| + | |visibility: hidden; overflow: hidden; zoom: 1; | ||
| + | |- | ||
| + | |.z-columnlayout-inner | ||
| + | |||
| + | |Overflow | ||
| + | |||
| + | |overflow: hidden; | ||
| + | |- | ||
| + | |.z-columnchildren | ||
| + | |||
| + | |||
| + | |Padding and margin | ||
| + | |||
| + | |||
| + | |float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; | ||
| + | |- | ||
| + | |.z-columnchildren-body | ||
| + | |||
| + | |||
| + | |Overflow | ||
| + | |||
| + | |||
| + | |overflow: hidden; zoom: 1; | ||
| + | |- | ||
| + | |.z-columnchildren-cnt | ||
| + | |||
| + | |||
| + | |Overflow | ||
| + | |||
| + | |overflow: hidden; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 07:59, 13 September 2010
This is the Default mold for Columnlayout.
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-columnlayout,
z-columnchildren |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-columnlayout | Overflow | visibility: hidden; overflow: hidden; zoom: 1; |
| .z-columnlayout-inner | Overflow | overflow: hidden; |
| .z-columnchildren
|
Padding and margin
|
float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; |
| .z-columnchildren-body
|
Overflow
|
overflow: hidden; zoom: 1; |
| .z-columnchildren-cnt
|
Overflow
|
overflow: hidden; |