Default"
From Documentation
m |
Jumperchen (talk | contribs) (→Events) |
||
| (4 intermediate revisions by 2 users not shown) | |||
| Line 4: | Line 4: | ||
This is the '''Default''' mold for '''Columnlayout'''. | This is the '''Default''' mold for '''Columnlayout'''. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Structure= | =Structure= | ||
| Line 19: | Line 12: | ||
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | |.z- | + | |.z-columnlayout, |
| − | z- | + | z-columnchildren |
| | | | ||
| | | | ||
| Line 33: | Line 25: | ||
| | | | ||
| | | | ||
| − | | | + | | |
}} | }} | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | |.z- | + | |.z-columnlayout |
|Overflow | |Overflow | ||
| Line 45: | Line 36: | ||
|visibility: hidden; overflow: hidden; zoom: 1; | |visibility: hidden; overflow: hidden; zoom: 1; | ||
|- | |- | ||
| − | |.z- | + | |.z-columnlayout-inner |
|Overflow | |Overflow | ||
| Line 51: | Line 42: | ||
|overflow: hidden; | |overflow: hidden; | ||
|- | |- | ||
| − | |.z- | + | |.z-columnchildren |
| Line 59: | Line 50: | ||
|float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; | |float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; | ||
|- | |- | ||
| − | |.z- | + | |.z-columnchildren-body |
| Line 67: | Line 58: | ||
|overflow: hidden; zoom: 1; | |overflow: hidden; zoom: 1; | ||
|- | |- | ||
| − | |.z- | + | |.z-columnchildren-cnt |
Latest revision as of 07:59, 13 September 2010
This is the Default mold for Columnlayout.
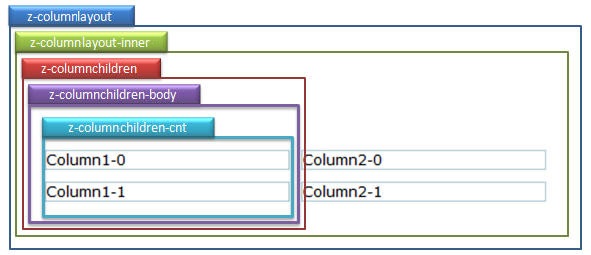
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-columnlayout,
z-columnchildren |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-columnlayout | Overflow | visibility: hidden; overflow: hidden; zoom: 1; |
| .z-columnlayout-inner | Overflow | overflow: hidden; |
| .z-columnchildren
|
Padding and margin
|
float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; |
| .z-columnchildren-body
|
Overflow
|
overflow: hidden; zoom: 1; |
| .z-columnchildren-cnt
|
Overflow
|
overflow: hidden; |