Default"
From Documentation
Jumperchen (talk | contribs) (→Source) |
Jumperchen (talk | contribs) (→Events) |
||
| Line 13: | Line 13: | ||
=Events= | =Events= | ||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | |.z- | + | |.z-columnlayout, |
| − | z- | + | z-columnchildren |
| | | | ||
| | | | ||
Revision as of 07:52, 13 September 2010
This is the Default mold for Columnlayout.
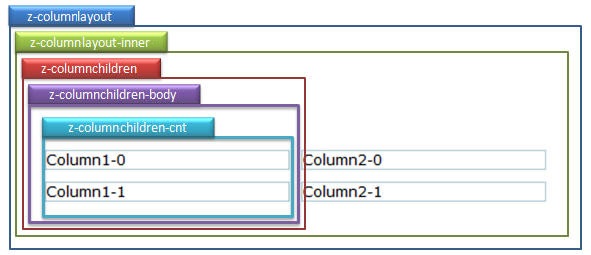
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-columnlayout,
z-columnchildren |
|||||
| Supported: | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-column-layout | Overflow | visibility: hidden; overflow: hidden; zoom: 1; |
| .z-column-layout-inner | Overflow | overflow: hidden; |
| .z-column-children
|
Padding and margin
|
float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; |
| .z-column-children-body
|
Overflow
|
overflow: hidden; zoom: 1; |
| .z-column-children-cnt
|
Overflow
|
overflow: hidden; |