Default
From Documentation
This is the Default mold for Columnlayout.
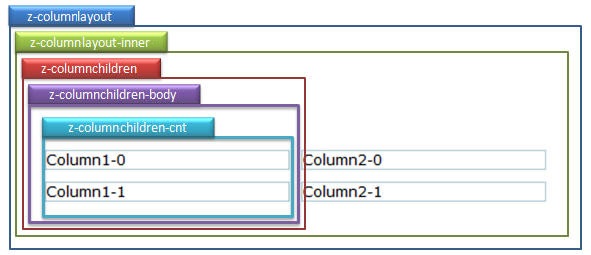
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-columnlayout,
z-columnchildren |
|||||
| Supported: | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-columnlayout | Overflow | visibility: hidden; overflow: hidden; zoom: 1; |
| .z-columnlayout-inner | Overflow | overflow: hidden; |
| .z-columnchildren
|
Padding and margin
|
float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; |
| .z-columnchildren-body
|
Overflow
|
overflow: hidden; zoom: 1; |
| .z-columnchildren-cnt
|
Overflow
|
overflow: hidden; |