Default
From Documentation
This is the Default mold for Combobox.
Source
The CSS source for from GitHub
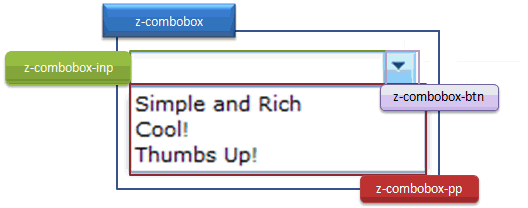
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-combobox | -over | -btn-clk | -focus | -btn-over | -disd |
| Supported: | V | V | V | V | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-combobox
|
Font size
|
border: 0; padding: 0; margin: 0; white-space: nowrap; font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; |
| .z-combobox-inp | Background of input element | font-family: ${fontFamilyC};font-size: ${fontSizeM}; font-weight: normal; background: #FFF url(${c:encodeURL('~./zul/img/grid/text-bg.gif')}) repeat-x 0 0; border: 1px solid #7F9DB9; |
| .z-combobox-text-invalid | Background of invalidated | background: #FFF url(${c:encodeURL('~./zul/img/grid/text-bg-invalid.gif')}) repeat-x 0 0; border: 1px solid #DD7870; |
| .z-combobox-readonly, .z-combobox-text-disd | Background of disabled and read only | background: #ECEAE4; |
| .z-combobox .z-combobox-img | Background of the button image | background: transparent url(${c:encodeURL('~./zul/img/button/combobtn.gif')}) no-repeat 0 0;
vertical-align: top; cursor: pointer; width: 17px; height: 19px; border: 0; border-bottom: 1px solid #7F9DB9; |
| .z-combobox-pp | Font size and background of combobox's popup | display: block; position: absolute; z-index: 88000;
background: white; border: 1px solid #7F9DB9; padding: 2px; font-size: ${fontSizeS}; overflow: auto; font-family: ${fontFamilyC}; font-weight: normal; |