Default"
From Documentation
m (→Structure) |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 62: | Line 62: | ||
|color: #888; font-size: ${fontSizeXS}; padding-left: 6px; | |color: #888; font-size: ${fontSizeXS}; padding-left: 6px; | ||
| + | |- | ||
| + | | | ||
| + | [since 6.0.1] | ||
| + | .z-comboitem .z-combobox--spacer | ||
| + | |||
| + | |Blank space between the Image and Label text for customize easier. Customize example:<br /> | ||
| + | .z-comboitem-spacer {<br /> | ||
| + | margin-right: 30px;<br /> | ||
| + | }<br /> | ||
| + | |no default settings | ||
|} | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 07:05, 30 March 2012
This is the Default mold for Comboitem.
Source
The CSS source for Combobox from GitHub
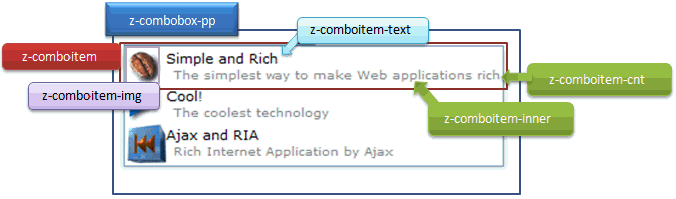
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-comboitem | -over | -seld | -over-seld | -disd | |
| Supported: | V | ! | ! | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-comboitem.z-combobox-pp .z-comboitem,
.z-combobox-pp .z-comboitem a, .z-combobox-pp .z-comboitem a:visited |
Font size
|
font-size: ${fontSizeM}; font-weight: normal; color: black;
text-decoration: none; |
| .z-combobox-pp .z-comboitem-text, .z-combobox-pp .z-comboitem-img
|
Font size
|
white-space: nowrap; font-size: ${fontSizeS}; cursor: pointer; |
| .z-combobox-pp .z-comboitem-inner, .z-combobox-pp .z-comboitem-cnt
|
Color and font size of Comboitem's description and content
|
color: #888; font-size: ${fontSizeXS}; padding-left: 6px; |
[since 6.0.1] .z-comboitem .z-combobox--spacer |
Blank space between the Image and Label text for customize easier. Customize example: .z-comboitem-spacer { |
no default settings |