Default"
From Documentation
m (Created page with '{{ZKStyleGuidePageHeader}} __TOC__ This is the '''Default''' mold for '''Comboitem'''. =Source= <br /> {{CSSSource | url= | control= |}} =Structure= Image:Comboitem1.gif …') |
m (→Events) |
||
| Line 21: | Line 21: | ||
<br /> | <br /> | ||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-combo-otem |
| − | |- | + | |-over |
| − | |- | + | |-seld |
| − | | | + | | |
| − | |- | + | |-ver-seld |
| − | |- | + | |-disd |
| − | + | |V | |
| − | |||
| − | | | ||
|! | |! | ||
|! | |! | ||
| + | | | ||
| + | | | ||
|! | |! | ||
}} | }} | ||
Revision as of 07:30, 8 September 2010
This is the Default mold for Comboitem.
Source
The CSS source for from GitHub
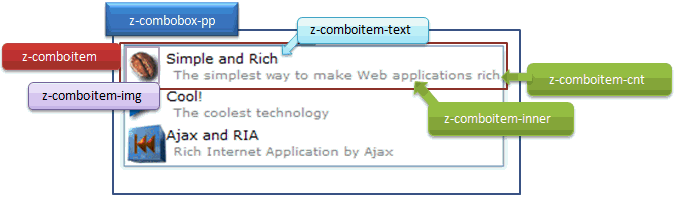
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-combo-otem | -over | -seld | -ver-seld | -disd | |
| Supported: | V | ! | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |