Default
From Documentation
Revision as of 06:55, 20 December 2010 by Jumperchen (talk | contribs) (Created page with '{{ZKStyleGuidePageHeader}} __TOC__ This is the '''Default''' mold for '''Doublespinner'''. =Source= {{CSSSource | url=zul/src/archive/web/js/zul/inp/css/combo.css.dsp | contro…')
This is the Default mold for Doublespinner.
Source
The CSS source for Spinner from GitHub
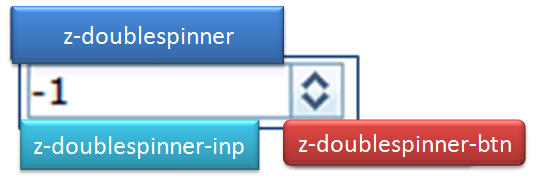
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-doublespinner | -over | -btn-clk | -focus | -btn-over | -disd |
| Supported: | V | V | V | V | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-doublespinner-inp | Background of input element | background: #FFF url(${c:encodeURL('~./zul/img/grid/text-bg.gif')}) repeat-x 0 0; border: 1px solid #7F9DB9; font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; |
| .z-doublespinner-text-invalid | Background of invalidated | background: #FFF url(${c:encodeURL('~./zul/img/grid/text-bg-invalid.gif')}) repeat-x 0 0; border: 1px solid #DD7870; |
| .z-doublespinner-readonly, .z-doublespinner-text-disd | Background of disabled and read only | background: #ECEAE4; |
| .z-doublespinner.z-doublespinner-btn | Background of the button image | background: transparent url(${c:encodeURL('~./zul/img/button/timebtn.gif')}) no-repeat 0 0;
vertical-align: top; cursor: pointer; width: 17px; height: 19px; border: 0; border-bottom: 1px solid #86A4BE; |