Default"
From Documentation
Jumperchen (talk | contribs) (Created page with '{{ZKStyleGuidePageHeader}} __TOC__ This is the '''Default''' mold for '''Frozen'''. =Source= {{CSSSource | url=/zul/src/archive/web/js/zul/mesh/css/frozen.css.dsp | control=F…') |
Jumperchen (talk | contribs) m (→Structure) |
||
| Line 13: | Line 13: | ||
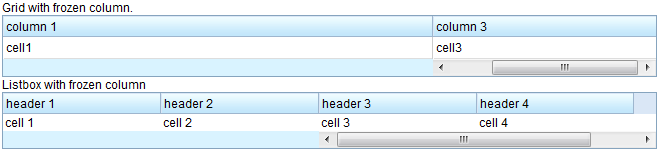
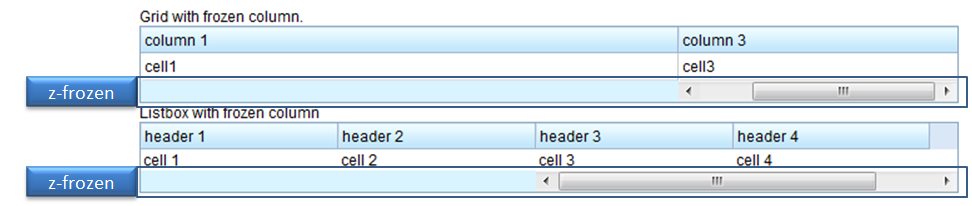
=Structure= | =Structure= | ||
| − | [[Image:FrozenGrid1. | + | [[Image:FrozenGrid1.PNG ]] |
| − | [[Image:FrozenGrid2. | + | [[Image:FrozenGrid2.PNG ]] |
=Events= | =Events= | ||
Latest revision as of 09:34, 10 September 2010
This is the Default mold for Frozen.
Source
The CSS source for Frozen from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-frozen | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-frozen | Background Image | background-image: url(${c:encodeURL('~./zul/img/common/bar-bg.png')}); |