paging"
From Documentation
m (→Structure) |
Jumperchen (talk | contribs) (→Source) |
||
| (3 intermediate revisions by one other user not shown) | |||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | + | ||
{{CSSSource | {{CSSSource | ||
| − | | url= | + | | url=/zul/src/archive/web/js/zul/grid/css/grid.css.dsp |
| − | | control= | + | | control=Grid |
|}} | |}} | ||
| Line 18: | Line 18: | ||
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-grid |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | |V |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
}} | }} | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | + | |div.z-grid-pgi-b | |
| + | |Border of bottom paging | ||
| + | |border-top: 1px solid #AAB; overflow: hidden; | ||
| + | |- | ||
| + | |div.z-grid-pgi-t | ||
| + | |Border of top paging | ||
| + | |border-bottom: 1px solid #AAB; overflow: hidden; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 02:49, 14 September 2010
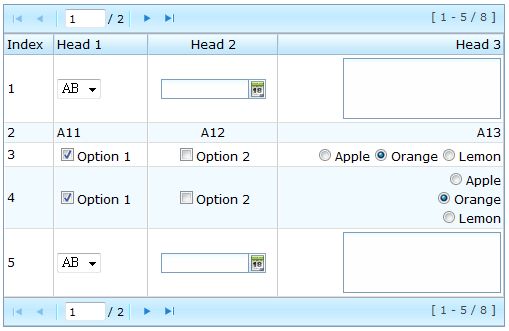
This is the paging mold for Grid.
Source
The CSS source for Grid from GitHub
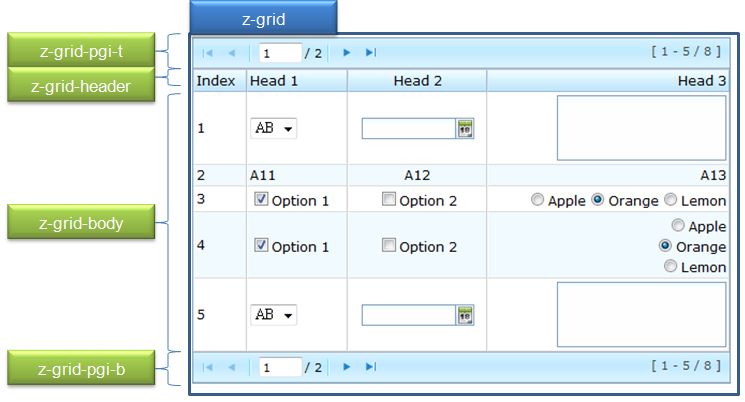
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-grid | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| div.z-grid-pgi-b | Border of bottom paging | border-top: 1px solid #AAB; overflow: hidden; |
| div.z-grid-pgi-t | Border of top paging | border-bottom: 1px solid #AAB; overflow: hidden; |