paging"
From Documentation
m (→Events) |
|||
| Line 37: | Line 37: | ||
<br /> | <br /> | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | + | |div.z-grid-pgi-b | |
| + | |Border of bottom paging | ||
| + | |border-top: 1px solid #AAB; overflow: hidden; | ||
| + | |- | ||
| + | |div.z-grid-pgi-t | ||
| + | |Border of top paging | ||
| + | |border-bottom: 1px solid #AAB; overflow: hidden; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Revision as of 08:21, 8 September 2010
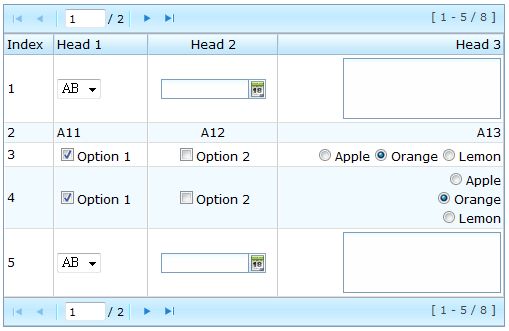
This is the paging mold for Grid.
Source
The CSS source for from GitHub
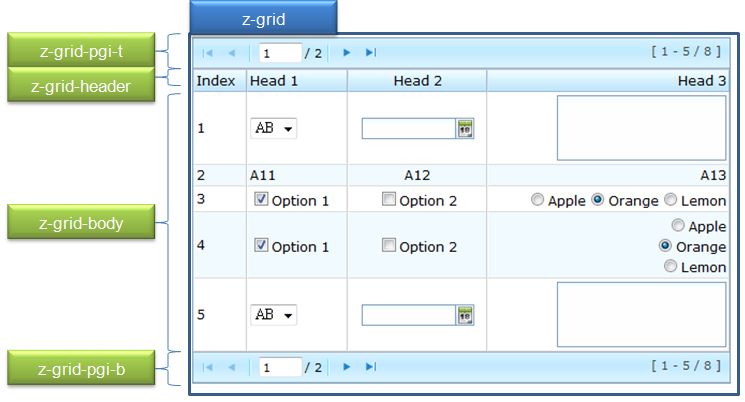
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-grid | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| div.z-grid-pgi-b | Border of bottom paging | border-top: 1px solid #AAB; overflow: hidden; |
| div.z-grid-pgi-t | Border of top paging | border-bottom: 1px solid #AAB; overflow: hidden; |