Default"
From Documentation
m (Created page with '{{ZKStyleGuidePageHeader}} __TOC__ This is the '''Default''' mold for '''Group'''. =Source= <br /> {{CSSSource | url= | control= |}} =Structure= =Events= <br /> {{Template…') |
Jumperchen (talk | contribs) (→Source) |
||
| (4 intermediate revisions by one other user not shown) | |||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | + | ||
{{CSSSource | {{CSSSource | ||
| − | | url= | + | | url=/zul/src/archive/web/js/zul/grid/css/grid.css.dsp |
| − | | control= | + | | control=Group |
|}} | |}} | ||
=Structure= | =Structure= | ||
| + | [[Image:Grid1.jpg]] | ||
| + | [[Image:Group1.jpg]] | ||
| + | =Events= | ||
| − | |||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-group |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | |V |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
}} | }} | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| + | |tr.z-group | ||
| + | |||
| + | |Background image | ||
| + | |||
| + | |background: #E9F2FB url(${c:encodeURL('~./zul/img/grid/group_bg.gif')}) repeat-x 0 0; | ||
| + | |- | ||
| + | |div.z-group-cnt | ||
| + | |||
| + | |Font size | ||
| + | |||
| + | |border: 0; margin: 0; padding: 0; font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; | ||
| + | |- | ||
| + | |.z-group-inner .z-group-cnt span, | ||
| + | .z-group-inner .z-group-cnt | ||
| + | |||
| + | |Color and font size | ||
| + | |||
| + | |color:#3764a0; font: normal ${fontSizeM} ${fontFamilyT}; padding: 4px 2px; width: auto;font-weight:bold; | ||
| + | |- | ||
| + | |td.z-group-inner | ||
| + | |||
| + | |Padding and border | ||
| + | |||
| + | |padding: 2px; overflow: hidden; border-top: 2px solid #81BAF5; border-bottom: 1px solid #bcd2ef; color: #3764a0; font: normal ${fontSizeM} ${fontFamilyT};font-weight:bold; | ||
| + | |- | ||
| + | |.z-group-img | ||
| + | |||
| + | |Image icon | ||
| + | |||
| + | |width: 18px; min-height: 18px; height: 100%; background-image: url(${c:encodeURL('~./zul/img/toggle.gif')}); background-repeat: no-repeat; vertical-align: top; cursor: pointer; border: 0; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 02:50, 14 September 2010
This is the Default mold for Group.
Source
The CSS source for Group from GitHub
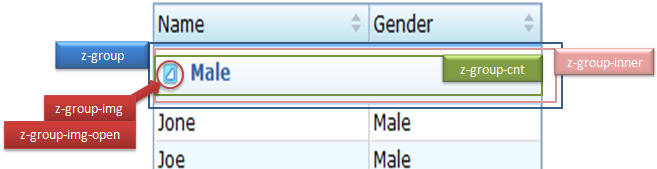
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-group | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| tr.z-group | Background image | background: #E9F2FB url(${c:encodeURL('~./zul/img/grid/group_bg.gif')}) repeat-x 0 0; |
| div.z-group-cnt | Font size | border: 0; margin: 0; padding: 0; font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; |
| .z-group-inner .z-group-cnt span,
.z-group-inner .z-group-cnt |
Color and font size | color:#3764a0; font: normal ${fontSizeM} ${fontFamilyT}; padding: 4px 2px; width: auto;font-weight:bold; |
| td.z-group-inner | Padding and border | padding: 2px; overflow: hidden; border-top: 2px solid #81BAF5; border-bottom: 1px solid #bcd2ef; color: #3764a0; font: normal ${fontSizeM} ${fontFamilyT};font-weight:bold; |
| .z-group-img | Image icon | width: 18px; min-height: 18px; height: 100%; background-image: url(${c:encodeURL('~./zul/img/toggle.gif')}); background-repeat: no-repeat; vertical-align: top; cursor: pointer; border: 0; |