3d"
m (→Events) |
|||
| Line 37: | Line 37: | ||
<br /> | <br /> | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| + | |.z-groupbox-header | ||
| + | |Overflow of header | ||
| + | |overflow: hidden;zoom: 1; | ||
| + | |- | ||
| + | |.z-groupbox-hl .z-groupbox-header | ||
| + | |Font size | ||
| + | |color: #373737; | ||
| + | font-family: ${fontFamilyT}; | ||
| + | font-size: ${fontSizeM}; | ||
| + | font-weight: normal; | ||
| + | padding: 0 0 4px 0; | ||
| + | border: 0 none; | ||
| + | background: transparent; | ||
| + | |- | ||
| + | |.z-groupbox-tl | ||
| + | |Background of top left | ||
| + | |background:transparent no-repeat scroll 0 top; | ||
| + | background-image:url(${c:encodeURL('~./zul/img/groupbox/groupbox-corner.png')}); | ||
| + | font-size:0;height:5px; | ||
| + | line-height:0; | ||
| + | margin-right:5px; | ||
| + | zoom:1; | ||
| + | |- | ||
| + | |.z-groupbox-tr | ||
| + | |Background of top right | ||
| + | |background:transparent no-repeat scroll right -5px; | ||
| + | background-image:url(${c:encodeURL('~./zul/img/groupbox/groupbox-corner.png')}); | ||
| + | |||
| + | font-size:0; | ||
| + | height:5px; | ||
| + | line-height:0; | ||
| + | margin-right:-5px; | ||
| + | position:relative; | ||
| + | zoom:1; | ||
| + | |- | ||
| + | |.z-groupbox-hl | ||
| + | |Background of header left | ||
| + | |background:transparent repeat-y scroll 0 0; | ||
| + | background-image:url(${c:encodeURL('~./zul/img/groupbox/groupbox-hl.png')}); | ||
| + | |||
| + | border-bottom:1px solid #B2CCD9; | ||
| + | padding-left:6px; | ||
| + | zoom: 1; | ||
| + | |- | ||
| + | |.z-groupbox-hr | ||
| + | |Background of header right | ||
| + | |background:transparent repeat-y scroll right 0; | ||
| + | background-image:url(${c:encodeURL('~./zul/img/groupbox/groupbox-hr.png')}); | ||
| + | |||
| + | padding-right:6px; | ||
| + | zoom: 1; | ||
| + | |- | ||
| + | |.z-groupbox-hm | ||
| + | |Background of header middle | ||
| + | |background:transparent repeat-x scroll 0 0; | ||
| + | background-image:url(${c:encodeURL('~./zul/img/groupbox/groupbox-hm.png')}); | ||
| + | |||
| + | overflow:hidden; | ||
| + | zoom: 1; | ||
| + | |- | ||
| + | |.z-groupbox-cnt | ||
| + | |Border of content | ||
| + | |border: 1px solid #B2CCD9; padding: 5px; | ||
| + | |- | ||
| + | |.z-groupbox-bm | ||
| + | |Background of bottom middle | ||
| + | |background:transparent url(${c:encodeURL('~./img/shdmd.gif')}) repeat-x 0 0; height: 6px; font-size: 0; line-height: 0; zoom: 1; | ||
| + | |- | ||
| + | |.z-groupbox-bl | ||
| + | |Background of bottom left | ||
| + | |background:transparent url(${c:encodeURL('~./img/shdlf.gif')}) no-repeat 0 bottom; padding-left: 6px; zoom: 1; | ||
| + | |- | ||
| + | |.z-groupbox-br | ||
| + | |Background of bottom right | ||
| + | |background:transparent url(${c:encodeURL('~./img/shdrg.gif')}) no-repeat right bottom; padding-right: 6px; zoom: 1; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Revision as of 08:46, 8 September 2010
This is the 3d mold for Decimalbox.
Source
The CSS source for from GitHub
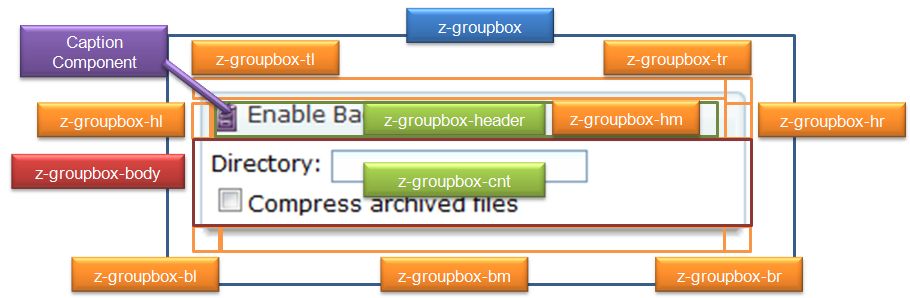
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-groupbox | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-groupbox-header | Overflow of header | overflow: hidden;zoom: 1; |
| .z-groupbox-hl .z-groupbox-header | Font size | color: #373737;
font-family: ${fontFamilyT}; font-size: ${fontSizeM}; font-weight: normal; padding: 0 0 4px 0; border: 0 none; background: transparent; |
| .z-groupbox-tl | Background of top left | background:transparent no-repeat scroll 0 top;
background-image:url(${c:encodeURL('~./zul/img/groupbox/groupbox-corner.png')}); font-size:0;height:5px; line-height:0; margin-right:5px; zoom:1; |
| .z-groupbox-tr | Background of top right | background:transparent no-repeat scroll right -5px;
background-image:url(${c:encodeURL('~./zul/img/groupbox/groupbox-corner.png')}); font-size:0; height:5px; line-height:0; margin-right:-5px; position:relative; zoom:1; |
| .z-groupbox-hl | Background of header left | background:transparent repeat-y scroll 0 0;
background-image:url(${c:encodeURL('~./zul/img/groupbox/groupbox-hl.png')}); border-bottom:1px solid #B2CCD9; padding-left:6px; zoom: 1; |
| .z-groupbox-hr | Background of header right | background:transparent repeat-y scroll right 0;
background-image:url(${c:encodeURL('~./zul/img/groupbox/groupbox-hr.png')}); padding-right:6px; zoom: 1; |
| .z-groupbox-hm | Background of header middle | background:transparent repeat-x scroll 0 0;
background-image:url(${c:encodeURL('~./zul/img/groupbox/groupbox-hm.png')}); overflow:hidden; zoom: 1; |
| .z-groupbox-cnt | Border of content | border: 1px solid #B2CCD9; padding: 5px; |
| .z-groupbox-bm | Background of bottom middle | background:transparent url(${c:encodeURL('~./img/shdmd.gif')}) repeat-x 0 0; height: 6px; font-size: 0; line-height: 0; zoom: 1; |
| .z-groupbox-bl | Background of bottom left | background:transparent url(${c:encodeURL('~./img/shdlf.gif')}) no-repeat 0 bottom; padding-left: 6px; zoom: 1; |
| .z-groupbox-br | Background of bottom right | background:transparent url(${c:encodeURL('~./img/shdrg.gif')}) no-repeat right bottom; padding-right: 6px; zoom: 1; |