3d"
From Documentation
m (Created page with '{{ZKStyleGuidePageHeader}} __TOC__ This is the '''3d''' mold for '''Decimalbox'''. =Source= <br /> {{CSSSource | url= | control= |}} =Structure= =Events= <br /> {{Template…') |
m (→Structure) |
||
| Line 13: | Line 13: | ||
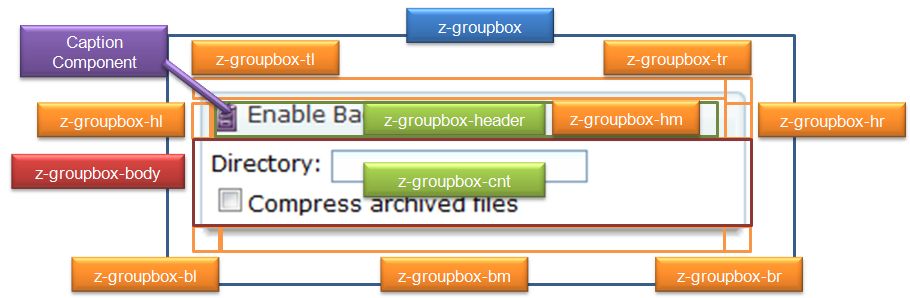
=Structure= | =Structure= | ||
| + | [[Image:Groupbox-3d1.jpg]] | ||
| − | + | [[Image:Groupbox-3d2.jpg]] | |
=Events= | =Events= | ||
Revision as of 08:45, 8 September 2010
This is the 3d mold for Decimalbox.
Source
The CSS source for from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | - | - | - | - | - | |
| Supported: | ! | ! | ! | ! | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |