Default"
From Documentation
Jumperchen (talk | contribs) |
|||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | + | ||
{{CSSSource | {{CSSSource | ||
| − | | url= | + | | url=/zul/src/archive/web/js/zul/grid/css/grid.css.dsp |
| − | | control= | + | | control=Groupfoot |
|}} | |}} | ||
| Line 18: | Line 18: | ||
=Events= | =Events= | ||
| − | + | ||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | |.z- | + | |.z-groupfoot |
| | | | ||
| | | | ||
| Line 35: | Line 35: | ||
=CSS Specification= | =CSS Specification= | ||
| − | + | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | |.z- | + | |.z-groupfoot |
|Background image | |Background image | ||
| Line 43: | Line 43: | ||
|background: #E9F2FB url(${c:encodeURL('~./zul/img/grid/groupfoot_bg.gif')}) repeat-x 0 0; | |background: #E9F2FB url(${c:encodeURL('~./zul/img/grid/groupfoot_bg.gif')}) repeat-x 0 0; | ||
|- | |- | ||
| − | |div.z- | + | |div.z-groupfoot-cnt |
|Border | |Border | ||
| Line 49: | Line 49: | ||
|border: 0; margin: 0; padding: 0; font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; | |border: 0; margin: 0; padding: 0; font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; | ||
|- | |- | ||
| − | |td.z- | + | |td.z-groupfoot-inner |
|Padding | |Padding | ||
| Line 55: | Line 55: | ||
|padding: 2px; overflow: hidden; | |padding: 2px; overflow: hidden; | ||
|- | |- | ||
| − | |.z- | + | |.z-groupfoot-inner .z-groupfoot-cnt span, .z-groupfoot-inner .z-groupfoot-cnt |
|Font size and color | |Font size and color | ||
Latest revision as of 02:54, 14 September 2010
This is the Default mold for Groupfoot.
Source
The CSS source for Groupfoot from GitHub
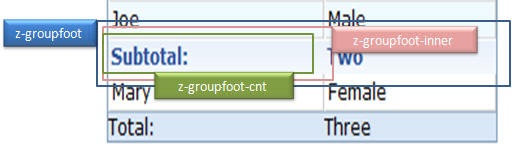
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-groupfoot | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-groupfoot | Background image | background: #E9F2FB url(${c:encodeURL('~./zul/img/grid/groupfoot_bg.gif')}) repeat-x 0 0; |
| div.z-groupfoot-cnt | Border | border: 0; margin: 0; padding: 0; font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; |
| td.z-groupfoot-inner | Padding | padding: 2px; overflow: hidden; |
| .z-groupfoot-inner .z-groupfoot-cnt span, .z-groupfoot-inner .z-groupfoot-cnt | Font size and color | color: #2C559C; font: normal ${fontSizeM} ${fontFamilyT};font-weight:bold; |