Default
From Documentation
Revision as of 09:59, 10 September 2010 by Jumperchen (talk | contribs) (Created page with '{{ZKStyleGuidePageHeader}} __TOC__ This is the '''Default''' mold for '''Hlayout'''. =Source= {{CSSSource | url=/zul/src/archive/web/js/zul/layout/css/layout.css.dsp | control…')
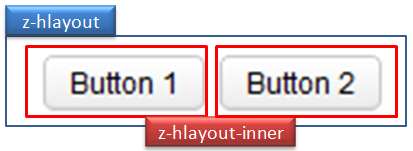
This is the Default mold for Hlayout.
Source
The CSS source for Hlayout from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | z-hlayout | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-hlayout | Overflow | hidden |
| .z-hlayout-inner | Display | display:-moz-inline-box; display: inline-block; position: relative; vertical-align: middle; |