Default
From Documentation
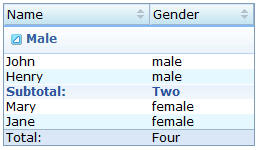
This is the Default mold for Listbox.
Source
The CSS source for Listbox from GitHub
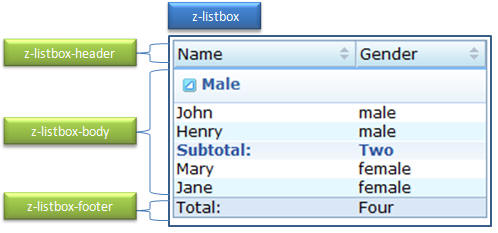
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-listbox | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| div.z-listbox | Background color | background: #DAE7F6; border: 1px solid #7F9DB9; overflow: hidden; zoom: 1; |
| div.z-listbox-header, div.z-listbox-header tr, div.z-listbox-footer | Border | border: 0; overflow: hidden; width: 100%; |
| div.z-listbox-body | Background color of the body | background: white; border: 0; overflow: auto; width: 100%; position: relative; |
| div.z-listbox-footer | Background color of the footer | background: #DAE7F6; border-top: 1px solid #9EB6CE; |