paging"
From Documentation
m (→Structure) |
m |
||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| url= | | url= | ||
| Line 18: | Line 17: | ||
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
|.z-listbox | |.z-listbox | ||
| Line 35: | Line 33: | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
|div.z-listbox-pgi-b | |div.z-listbox-pgi-b | ||
Revision as of 08:56, 9 September 2010
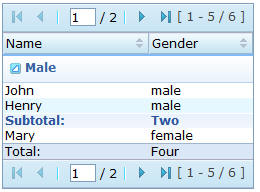
This is the paging mold for Listbox.
Source
The CSS source for from GitHub
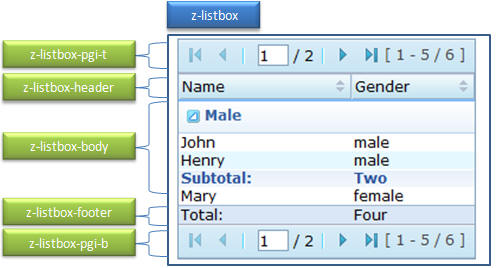
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-listbox | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| div.z-listbox-pgi-b | Border of bottom paging | border-top: 1px solid #AAB; overflow: hidden; |
| div.z-listbox-pgi-t | Border of top paging | border-bottom: 1px solid #AAB; overflow: hidden; |