select"
From Documentation
m (Created page with '{{ZKStyleGuidePageHeader}} __TOC__ This is the '''select''' mold for '''Listbox'''. =Source= <br /> {{CSSSource | url= | control= |}} =Structure= =Events= <br /> {{Templat…') |
Jimmyshiau (talk | contribs) (→Source) |
||
| (7 intermediate revisions by one other user not shown) | |||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| − | | url= | + | | url=zul/src/archive/web/js/zul/sel/css/listbox.css.dsp |
| − | | control= | + | | control=Listbox |
|}} | |}} | ||
=Structure= | =Structure= | ||
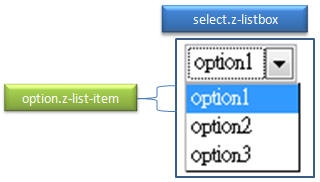
| + | [[Image:Listbox-select1.jpg]] | ||
| − | + | [[Image:Listbox-select2.jpg]] | |
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-listbox |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | |V |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
}} | }} | ||
=CSS Specification= | =CSS Specification= | ||
| − | + | None. | |
| − | |||
| − | |||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 10:23, 13 September 2010
This is the select mold for Listbox.
Source
The CSS source for Listbox from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-listbox | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
None.