select"
From Documentation
Jimmyshiau (talk | contribs) (→Source) |
|||
| (4 intermediate revisions by one other user not shown) | |||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| − | | url= | + | | url=zul/src/archive/web/js/zul/sel/css/listbox.css.dsp |
| − | | control= | + | | control=Listbox |
|}} | |}} | ||
| Line 18: | Line 17: | ||
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
|.z-listbox | |.z-listbox | ||
| Line 35: | Line 33: | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
| − | |||
None. | None. | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 10:23, 13 September 2010
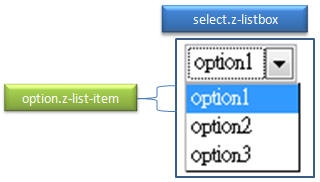
This is the select mold for Listbox.
Source
The CSS source for Listbox from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-listbox | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
None.