Default"
From Documentation
m (→Events) |
|||
| Line 38: | Line 38: | ||
<br /> | <br /> | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | + | |.z-list-footer | |
| − | + | ||
| + | |Font size | ||
| + | |||
| + | |cursor: pointer; padding: 0 2px; font-size: ${fontSizeM}; font-weight: normal; overflow: hidden; | ||
| + | |- | ||
| + | |div.z-list-footer-cnt | ||
| + | |||
| + | |Font size of the content | ||
| + | |||
| + | |border: 0; margin: 0; padding: 0; font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; | ||
| + | |- | ||
| + | |div.z-list-footer-cnt | ||
| + | |||
| + | |Overflow | ||
| + | |||
| + | |overflow: hidden; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Revision as of 01:36, 9 September 2010
This is the Default mold for Listfooter.
Source
The CSS source for from GitHub
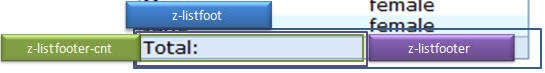
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-list-foot,
.z-list-footer |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-list-footer | Font size | cursor: pointer; padding: 0 2px; font-size: ${fontSizeM}; font-weight: normal; overflow: hidden; |
| div.z-list-footer-cnt | Font size of the content | border: 0; margin: 0; padding: 0; font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; |
| div.z-list-footer-cnt | Overflow | overflow: hidden; |