Default"
From Documentation
m (→Events) |
|||
| Line 37: | Line 37: | ||
<br /> | <br /> | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| + | |tr.z-list-group | ||
| + | |||
| + | |Background image | ||
| + | |||
| + | |background: #E9F2FB url(${c:encodeURL('~./zul/img/grid/group_bg.gif')}) repeat-x 0 0; | ||
| + | |- | ||
| + | |td.z-list-group-inner div.z-list-cell-cnt | ||
| + | |||
| + | |Color and font size | ||
| + | |||
| + | |color:#3764a0; font: normal ${fontSizeM} ${fontFamilyT}; padding: 4px 2px; width: auto;font-weight:bold; | ||
| + | |- | ||
| + | |td.z-list-group-inner | ||
| + | |||
| + | |Padding and border | ||
| + | |||
| + | |padding-top: 2px; border-top: 2px solid #81BAF5;border-bottom: 1px solid #bcd2ef; | ||
| + | |- | ||
| + | |.z-list-group-img | ||
| + | |||
| + | |Image icon | ||
| + | |||
| + | |width: 18px; min-height: 18px; height: 100%; background-image: url(${c:encodeURL('~./zul/img/toggle.gif')}); | ||
| + | background-repeat: no-repeat; background-position: 0px 0px; vertical-align: top; cursor: pointer; border: 0; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Revision as of 01:40, 9 September 2010
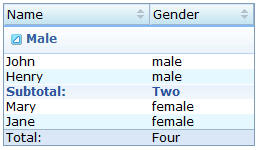
This is the Default mold for Listgroup.
Source
The CSS source for from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-listgroup | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
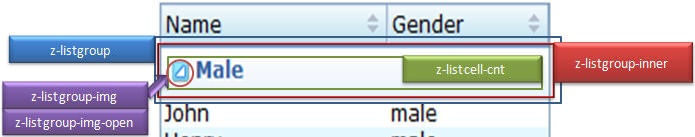
CSS Specification
| Class Name | Description | Default Values |
| tr.z-list-group | Background image | background: #E9F2FB url(${c:encodeURL('~./zul/img/grid/group_bg.gif')}) repeat-x 0 0; |
| td.z-list-group-inner div.z-list-cell-cnt | Color and font size | color:#3764a0; font: normal ${fontSizeM} ${fontFamilyT}; padding: 4px 2px; width: auto;font-weight:bold; |
| td.z-list-group-inner | Padding and border | padding-top: 2px; border-top: 2px solid #81BAF5;border-bottom: 1px solid #bcd2ef; |
| .z-list-group-img | Image icon | width: 18px; min-height: 18px; height: 100%; background-image: url(${c:encodeURL('~./zul/img/toggle.gif')});
background-repeat: no-repeat; background-position: 0px 0px; vertical-align: top; cursor: pointer; border: 0; |