Default"
From Documentation
m |
Jumperchen (talk | contribs) |
||
| Line 34: | Line 34: | ||
=CSS Specification= | =CSS Specification= | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | |tr.z- | + | |tr.z-listgroup |
|Background image | |Background image | ||
| Line 40: | Line 40: | ||
|background: #E9F2FB url(${c:encodeURL('~./zul/img/grid/group_bg.gif')}) repeat-x 0 0; | |background: #E9F2FB url(${c:encodeURL('~./zul/img/grid/group_bg.gif')}) repeat-x 0 0; | ||
|- | |- | ||
| − | |td.z- | + | |td.z-listgroup-inner div.z-listcell-cnt |
|Color and font size | |Color and font size | ||
| Line 46: | Line 46: | ||
|color:#3764a0; font: normal ${fontSizeM} ${fontFamilyT}; padding: 4px 2px; width: auto;font-weight:bold; | |color:#3764a0; font: normal ${fontSizeM} ${fontFamilyT}; padding: 4px 2px; width: auto;font-weight:bold; | ||
|- | |- | ||
| − | |td.z- | + | |td.z-listgroup-inner |
|Padding and border | |Padding and border | ||
| Line 52: | Line 52: | ||
|padding-top: 2px; border-top: 2px solid #81BAF5;border-bottom: 1px solid #bcd2ef; | |padding-top: 2px; border-top: 2px solid #81BAF5;border-bottom: 1px solid #bcd2ef; | ||
|- | |- | ||
| − | |.z- | + | |.z-listgroup-img |
|Image icon | |Image icon | ||
Revision as of 10:57, 13 September 2010
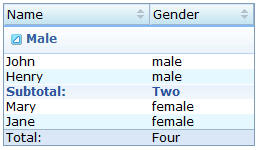
This is the Default mold for Listgroup.
Source
The CSS source for from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
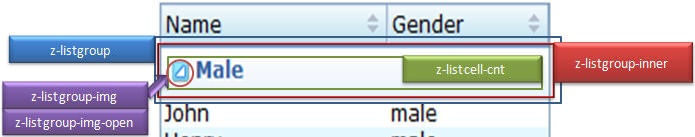
| Naming: | .z-listgroup | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| tr.z-listgroup | Background image | background: #E9F2FB url(${c:encodeURL('~./zul/img/grid/group_bg.gif')}) repeat-x 0 0; |
| td.z-listgroup-inner div.z-listcell-cnt | Color and font size | color:#3764a0; font: normal ${fontSizeM} ${fontFamilyT}; padding: 4px 2px; width: auto;font-weight:bold; |
| td.z-listgroup-inner | Padding and border | padding-top: 2px; border-top: 2px solid #81BAF5;border-bottom: 1px solid #bcd2ef; |
| .z-listgroup-img | Image icon | width: 18px; min-height: 18px; height: 100%; background-image: url(${c:encodeURL('~./zul/img/toggle.gif')});
background-repeat: no-repeat; background-position: 0px 0px; vertical-align: top; cursor: pointer; border: 0; |