Default"
From Documentation
m (→Structure) |
Jimmyshiau (talk | contribs) |
||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| − | | url= | + | | url=zul/src/archive/web/js/zul/sel/css/listbox.css.dsp |
| − | | control= | + | | control=Listitem |
|}} | |}} | ||
| Line 18: | Line 17: | ||
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-listitem, |
| − | |- | + | |
| − | |- | + | .z-listcell |
| − | |- | + | |-over |
| − | |- | + | |-seld |
| − | |- | + | |-focus |
| − | | | + | |-over-seld |
| + | |-disd | ||
| + | |V | ||
|! | |! | ||
|! | |! | ||
| Line 35: | Line 35: | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| + | |tr.z-listitem, tr.z-listitem a, | ||
| + | |||
| + | tr.z-listitem a:visited | ||
| + | |||
| + | |Font size of listitem | ||
| + | |||
| + | |font-size: ${fontSizeM}; font-weight: normal; color: black; text-decoration: none; | ||
| + | |- | ||
| + | |tr.z-listitem td.z-listitem-focus | ||
| + | |||
| + | |Background of focused event | ||
| + | |||
| + | |background-image: url(${c:encodeURL('~./zul/img/focusd.png')}); background-repeat: no-repeat; | ||
| + | |- | ||
| + | |tr.z-listitem-seld | ||
| + | |||
| + | |Background of selected event | ||
| + | |||
| + | |background: #b3c8e8; border: 1px solid #6f97d2; | ||
| + | |- | ||
| + | |tr.z-listitem-over | ||
| + | |||
| + | |Background of hovered event | ||
| + | |||
| + | |background: #dae7f6; | ||
| + | |- | ||
| + | |tr.z-listitem-over-seld | ||
| + | |||
| + | |Background of hovered and selected event | ||
| + | |||
| + | |background: #6eadff; | ||
| + | |- | ||
| + | |div.z-listcell-cnt | ||
| + | |||
| + | |Font size of listcell | ||
| + | |||
| + | |border: 0; margin: 0; padding: 0; font-family: ${fontFamilyC}; | ||
| + | font-size: ${fontSizeM}; font-weight: normal; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 11:47, 13 September 2010
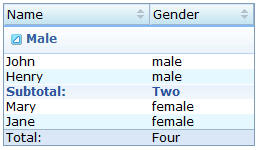
This is the Default mold for Listitem.
Source
The CSS source for Listitem from GitHub
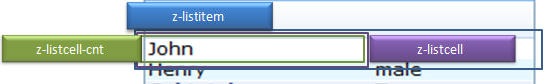
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-listitem,
.z-listcell |
-over | -seld | -focus | -over-seld | -disd |
| Supported: | V | ! | ! | ! | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| tr.z-listitem, tr.z-listitem a,
tr.z-listitem a:visited |
Font size of listitem | font-size: ${fontSizeM}; font-weight: normal; color: black; text-decoration: none; |
| tr.z-listitem td.z-listitem-focus | Background of focused event | background-image: url(${c:encodeURL('~./zul/img/focusd.png')}); background-repeat: no-repeat; |
| tr.z-listitem-seld | Background of selected event | background: #b3c8e8; border: 1px solid #6f97d2; |
| tr.z-listitem-over | Background of hovered event | background: #dae7f6; |
| tr.z-listitem-over-seld | Background of hovered and selected event | background: #6eadff; |
| div.z-listcell-cnt | Font size of listcell | border: 0; margin: 0; padding: 0; font-family: ${fontFamilyC};
font-size: ${fontSizeM}; font-weight: normal; |