Default (Vertical)"
From Documentation
m |
|||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| url= | | url= | ||
| Line 18: | Line 17: | ||
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
|.z-menubar-ver | |.z-menubar-ver | ||
| Line 35: | Line 33: | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
|.z-menubar-ver | |.z-menubar-ver | ||
Revision as of 09:05, 9 September 2010
This is the Default (Vertical) mold for Menubar.
Source
The CSS source for from GitHub
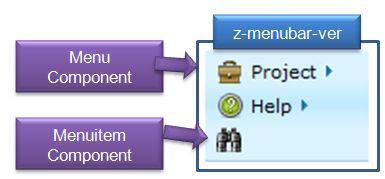
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-menubar-ver | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-menubar-ver | Background image | position : relative;
display: block; padding : 2px 0px; border-bottom : 1px solid #B1CBD5; background: #CEE7F5 repeat-x 0 center; background-image: url(${c:encodeURL('~./zul/img/common/bar-bg.png')}); |