Menu in Menubar"
m (→Events) |
m (→Structure) |
||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | + | ||
{{CSSSource | {{CSSSource | ||
| − | | url= | + | | url=/zul/src/archive/web/js/zul/menu/css/menu.css.dsp |
| − | | control= | + | | control=Menu |
|}} | |}} | ||
| Line 16: | Line 16: | ||
[[Image:Menu-in-menubar2.jpg]] | [[Image:Menu-in-menubar2.jpg]] | ||
| + | |||
[[Image:Menu-in-menubar3.jpg]] | [[Image:Menu-in-menubar3.jpg]] | ||
| + | |||
[[Image:Menu-in-menubar4.jpg]] | [[Image:Menu-in-menubar4.jpg]] | ||
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
|.z-menu | |.z-menu | ||
| Line 37: | Line 38: | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| + | |.z-menubar-hor .z-menu | ||
| + | |Vertical align | ||
| + | |vertical-align: middle; | ||
| + | |- | ||
| + | |.z-menubar-hor .z-menu | ||
| + | |Font size | ||
| + | | -adjust:none; | ||
| + | font-stretch:normal; | ||
| + | font-style:normal; | ||
| + | font-variant:normal; | ||
| + | font-weight:normal; | ||
| + | line-height:normal; | ||
| + | white-space:nowrap; | ||
| + | font-family: ${fontFamilyT}; | ||
| + | font-size: ${fontSizeMS}; | ||
| + | |- | ||
| + | |.z-menubar-hor .z-menu-btn | ||
| + | |Font size | ||
| + | | -adjust:none; | ||
| + | font-stretch:normal; | ||
| + | font-style:normal; | ||
| + | font-variant:normal; | ||
| + | font-weight:normal; | ||
| + | line-height:normal; | ||
| + | white-space:nowrap; | ||
| + | font-family: ${fontFamilyT}; | ||
| + | font-size: ${fontSizeMS}; | ||
| + | |- | ||
| + | |.z-menu-body-text-img .z-menu-inner-m .z-menu-btn | ||
| + | |Padding of menu button with text and image | ||
| + | |padding-left:18px; | ||
| + | |- | ||
| + | |.z-menu-body-img .z-menu-inner-m .z-menu-btn | ||
| + | |Padding of menu button with image | ||
| + | |padding-left:18px; | ||
| + | |- | ||
| + | |.z-menubar-hor .z-menu-body .z-menu-inner-l | ||
| + | |Size of button left | ||
| + | |font-size:1px; | ||
| + | height:21px; | ||
| + | line-height:1px; | ||
| + | width:3px; | ||
| + | |- | ||
| + | |.z-menubar-hor .z-menu-body .z-menu-inner-r | ||
| + | |Size of button right | ||
| + | |font-size:1px; | ||
| + | height:21px; | ||
| + | line-height:1px; | ||
| + | width:3px; | ||
| + | |- | ||
| + | |.z-menu-body .z-menu-inner-m div | ||
| + | |Menu arrow | ||
| + | |display:block; | ||
| + | min-height:16px; | ||
| + | padding-right: 3px; | ||
| + | padding-left:0px; | ||
| + | background: transparent no-repeat right -14px; | ||
| + | background-image:url(${c:encodeURL('~./zul/img/menu/btn-arrow.gif')}); | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 07:10, 16 September 2010
This is the Menu in Menubar mold for Menubar.
Source
The CSS source for Menu from GitHub
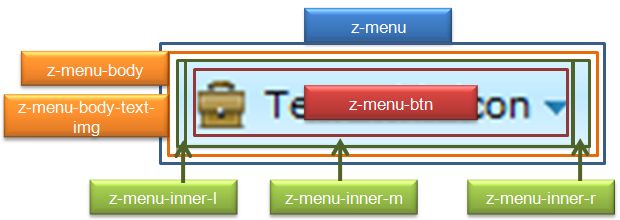
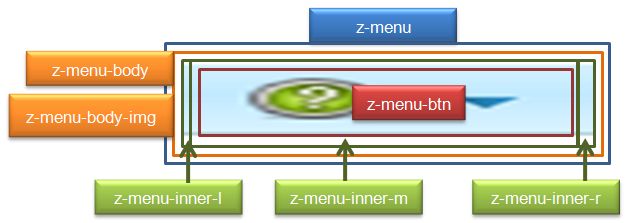
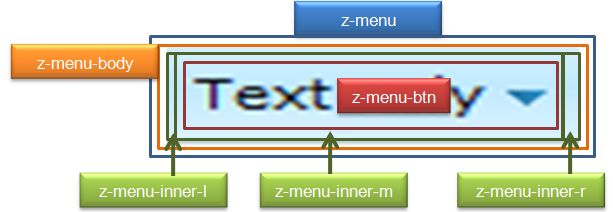
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-menu | -btn-over | -btn-seld | -disd | ||
| Supported: | V | V | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-menubar-hor .z-menu | Vertical align | vertical-align: middle; |
| .z-menubar-hor .z-menu | Font size | -adjust:none;
font-stretch:normal; font-style:normal; font-variant:normal; font-weight:normal; line-height:normal; white-space:nowrap; font-family: ${fontFamilyT}; font-size: ${fontSizeMS}; |
| .z-menubar-hor .z-menu-btn | Font size | -adjust:none;
font-stretch:normal; font-style:normal; font-variant:normal; font-weight:normal; line-height:normal; white-space:nowrap; font-family: ${fontFamilyT}; font-size: ${fontSizeMS}; |
| .z-menu-body-text-img .z-menu-inner-m .z-menu-btn | Padding of menu button with text and image | padding-left:18px; |
| .z-menu-body-img .z-menu-inner-m .z-menu-btn | Padding of menu button with image | padding-left:18px; |
| .z-menubar-hor .z-menu-body .z-menu-inner-l | Size of button left | font-size:1px;
height:21px; line-height:1px; width:3px; |
| .z-menubar-hor .z-menu-body .z-menu-inner-r | Size of button right | font-size:1px;
height:21px; line-height:1px; width:3px; |
| .z-menu-body .z-menu-inner-m div | Menu arrow | display:block;
min-height:16px; padding-right: 3px; padding-left:0px; background: transparent no-repeat right -14px; background-image:url(${c:encodeURL('~./zul/img/menu/btn-arrow.gif')}); |