Menu in Menubar"
From Documentation
m (Created page with '{{ZKStyleGuidePageHeader}} __TOC__ This is the '''Menu in Menubar''' mold for '''Menubar'''. =Source= <br /> {{CSSSource | url= | control= |}} =Structure= =Events= <br /> …') |
m (→Structure) |
||
| Line 13: | Line 13: | ||
=Structure= | =Structure= | ||
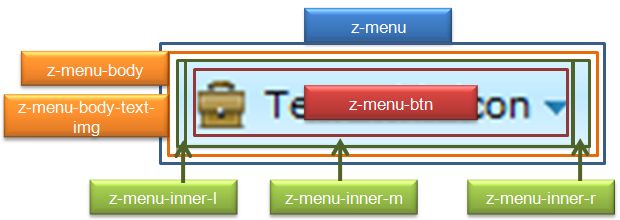
| + | [[Image:Menu-in-menubar1.jpg]] | ||
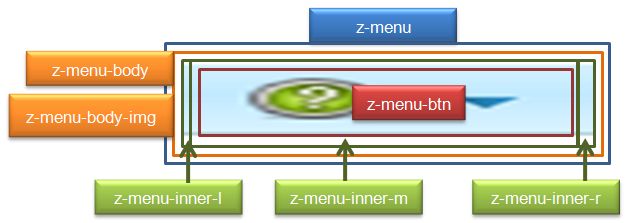
| − | + | [[Image:Menu-in-menubar2.jpg]] | |
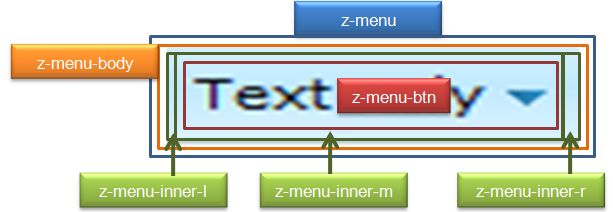
| + | [[Image:Menu-in-menubar3.jpg]] | ||
| + | [[Image:Menu-in-menubar4.jpg]] | ||
=Events= | =Events= | ||
Revision as of 02:09, 9 September 2010
This is the Menu in Menubar mold for Menubar.
Source
The CSS source for from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | - | - | - | - | - | |
| Supported: | ! | ! | ! | ! | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |