Menu in Menubar"
From Documentation
m (→Structure) |
m (→Events) |
||
| Line 22: | Line 22: | ||
<br /> | <br /> | ||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-menu |
| − | |- | + | |-btn-over |
| − | |- | + | |-btn-seld |
| − | | | + | | |
| − | | | + | | |
| − | |- | + | |-disd |
| − | | | + | |V |
| − | | | + | |V |
| − | | | + | |V |
| − | | | + | | |
| − | | | + | | |
|! | |! | ||
}} | }} | ||
Revision as of 02:09, 9 September 2010
This is the Menu in Menubar mold for Menubar.
Source
The CSS source for from GitHub
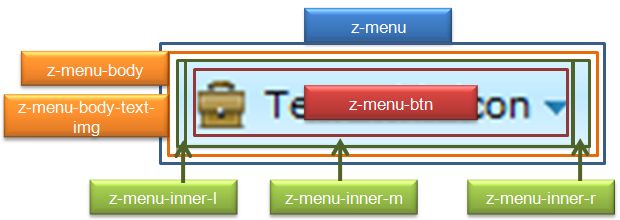
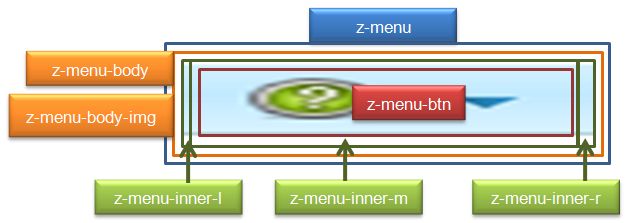
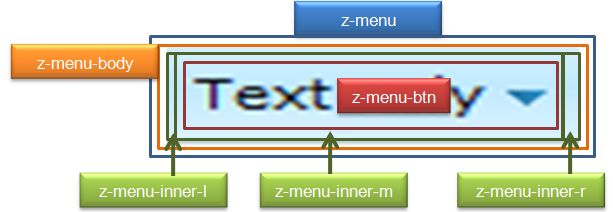
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-menu | -btn-over | -btn-seld | -disd | ||
| Supported: | V | V | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |