Menuitem in Menubar"
From Documentation
m |
Jumperchen (talk | contribs) (→Source) |
||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| + | |||
{{CSSSource | {{CSSSource | ||
| − | | url= | + | | url=/zul/src/archive/web/js/zul/menu/css/menu.css.dsp |
| − | | control= | + | | control=Menuitem |
|}} | |}} | ||
Revision as of 03:09, 14 September 2010
This is the Menuitem in Menubar mold for Menubar.
Source
The CSS source for Menuitem from GitHub
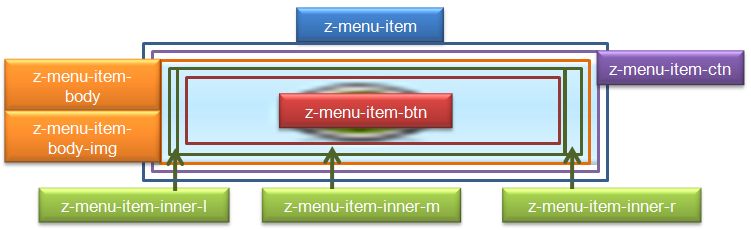
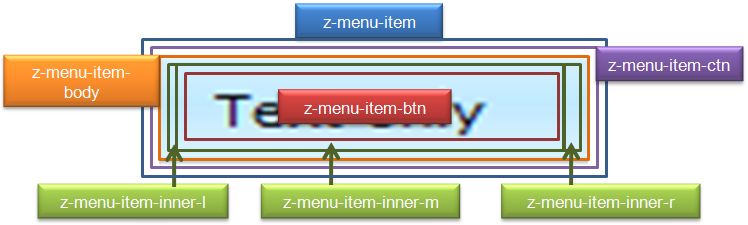
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-menu-item | -btn-over | -btn-seld | -disd | ||
| Supported: | V | V | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-menubar-hor .z-menu-item | Vertical align | vertical-align: middle; |
| .z-menubar-hor .z-menu-item | Font size | -adjust:none;
font-stretch:normal; font-style:normal; font-variant:normal; font-weight:normal; line-height:normal; white-space:nowrap; font-family: ${fontFamilyT}; font-size: ${fontSizeMS}; |
| .z-menubar-hor .z-menu-item-btn | Font size | -adjust:none;
font-stretch:normal; font-style:normal; font-variant:normal; font-weight:normal; line-height:normal; white-space:nowrap; font-family: ${fontFamilyT}; font-size: ${fontSizeMS}; |
| .z-menu-item-body-text-img .z-menu-item-inner-m .z-menu-item-btn | Padding of menuitem button with text and image | padding-left:18px; |
| .z-menu-item-body-img .z-menu-item-inner-m .z-menu-item-btn | Padding of menuitem button with image | padding-left:12px;
padding-right:0px; |
| .z-menubar-hor .z-menu-item-body .z-menu-item-inner-l | Size of button left | font-size:1px;
height:21px; line-height:1px; width:3px; |
| .z-menubar-hor .z-menu-item-body .z-menu-item-inner-r | Size of button right | font-size:1px;
height:21px; line-height:1px; width:3px; |