Menu in Menupopup"
From Documentation
m |
|||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| url= | | url= | ||
| Line 18: | Line 17: | ||
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
|.z-menu | |.z-menu | ||
| Line 35: | Line 33: | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
|- | |- | ||
Revision as of 09:07, 9 September 2010
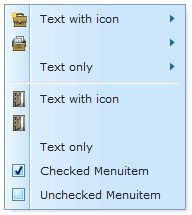
This is the Menu in Menupopup mold for Menupopup.
Source
The CSS source for from GitHub
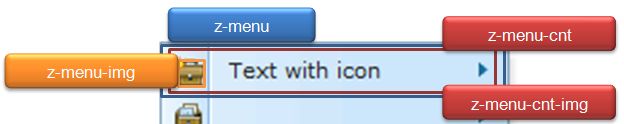
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-menu | -over | -disd | |||
| Supported: | V | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-menu-popup-cnt .z-menu | The outline of menu in menupopup | line-height:100%;
list-style-image:none !important; list-style-position:outside !important; list-style-type:none !important; margin:0 !important; display:block; padding:1px; cursor:pointer; |
| .z-menu-popup-cnt .z-menu a.z-menu-cnt | The outline of menu content | color:#222222;
display:block; line-height:16px; outline-color:-moz-use-text-color; outline-style:none; outline-width:0; padding:3px 21px 3px 3px; white-space:nowrap; |
| .z-menu-popup-cnt .z-menu .z-menu-img | The outline of menu image | background-position:center center;
border:0px; height:16px; margin-right:9px; padding:0; vertical-align:top; width:16px; |
| .z-menu-popup-cnt .z-menu .z-menu-cnt-img | Menu arrow image | background:transparent no-repeat scroll right center;
background-image:url(${c:encodeURL('~./zul/img/menu/arrow.gif')}); |