Menu in Menupopup"
From Documentation
m (→Structure) |
m (→Events) |
||
| Line 20: | Line 20: | ||
<br /> | <br /> | ||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-menu |
| − | |- | + | |-over |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | |- | + | |-disd |
| − | + | |V | |
| − | |||
| − | |||
| − | | | ||
|! | |! | ||
| + | | | ||
| + | | | ||
| + | | | ||
|! | |! | ||
}} | }} | ||
Revision as of 02:25, 9 September 2010
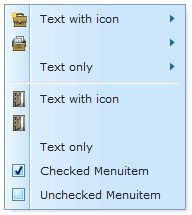
This is the Menu in Menupopup mold for Menupopup.
Source
The CSS source for from GitHub
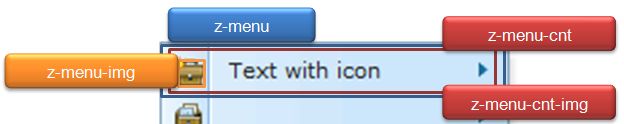
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-menu | -over | -disd | |||
| Supported: | V | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |