Menuitem in Menupopup"
From Documentation
m (→Events) |
|||
| Line 37: | Line 37: | ||
<br /> | <br /> | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | + | |- | |
| + | |.z-menu-popup-cnt .z-menu-item | ||
| + | |The outline of menuitem in menupopup | ||
| + | |line-height:100%; | ||
| + | list-style-image:none !important; | ||
| + | list-style-position:outside !important; | ||
| + | list-style-type:none !important; | ||
| + | margin:0 !important; | ||
| + | display:block; | ||
| + | padding:1px; | ||
| + | cursor:pointer; | ||
| + | |- | ||
| + | |.z-menu-popup-cnt .z-menu-item a.z-menu-item-cnt | ||
| + | |The outline of menuitem content | ||
| + | |color:#222222; | ||
| + | display:block; | ||
| + | line-height:16px; | ||
| + | outline-color:-moz-use-text-color; | ||
| + | outline-style:none; | ||
| + | outline-width:0; | ||
| + | padding:3px 21px 3px 3px; | ||
| + | white-space:nowrap; | ||
| + | |- | ||
| + | |.z-menu-popup-cnt .z-menu-item .z-menu-item-img | ||
| + | |The outline of menuitem image | ||
| + | |background-position:center center; | ||
| + | border:0px; | ||
| + | height:16px; | ||
| + | margin-right:9px; | ||
| + | padding:0; | ||
| + | vertical-align:top; | ||
| + | width:16px; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Revision as of 02:27, 9 September 2010
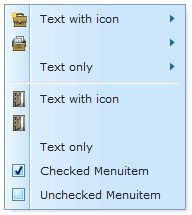
This is the Menuitem in Menupopup mold for Menupopup.
Source
The CSS source for from GitHub
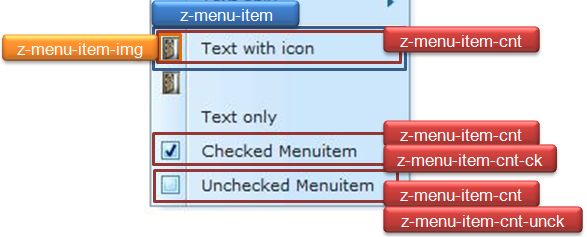
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-menu-item | -over | -disd | |||
| Supported: | V | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-menu-popup-cnt .z-menu-item | The outline of menuitem in menupopup | line-height:100%;
list-style-image:none !important; list-style-position:outside !important; list-style-type:none !important; margin:0 !important; display:block; padding:1px; cursor:pointer; |
| .z-menu-popup-cnt .z-menu-item a.z-menu-item-cnt | The outline of menuitem content | color:#222222;
display:block; line-height:16px; outline-color:-moz-use-text-color; outline-style:none; outline-width:0; padding:3px 21px 3px 3px; white-space:nowrap; |
| .z-menu-popup-cnt .z-menu-item .z-menu-item-img | The outline of menuitem image | background-position:center center;
border:0px; height:16px; margin-right:9px; padding:0; vertical-align:top; width:16px; |