Default"
From Documentation
Jimmyshiau (talk | contribs) (→Events) |
Jimmyshiau (talk | contribs) |
||
| Line 36: | Line 36: | ||
=CSS Specification= | =CSS Specification= | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | |.z- | + | |.z-portallayout |
|Overflow | |Overflow | ||
| Line 42: | Line 42: | ||
|visibility: hidden; overflow: hidden; zoom: 1; | |visibility: hidden; overflow: hidden; zoom: 1; | ||
|- | |- | ||
| − | |.z- | + | |.z-portallayout-inner |
|Overflow | |Overflow | ||
| Line 48: | Line 48: | ||
|overflow: hidden; | |overflow: hidden; | ||
|- | |- | ||
| − | |.z- | + | |.z-portalchildren |
|Padding and margin | |Padding and margin | ||
| Line 54: | Line 54: | ||
|float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; | |float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; | ||
|- | |- | ||
| − | |.z- | + | |.z-portalchildren-body |
|Overflow | |Overflow | ||
| Line 60: | Line 60: | ||
|overflow: hidden; zoom: 1; | |overflow: hidden; zoom: 1; | ||
|- | |- | ||
| − | |.z- | + | |.z-portalchildren-cnt |
|Overflow | |Overflow | ||
Revision as of 04:57, 14 September 2010
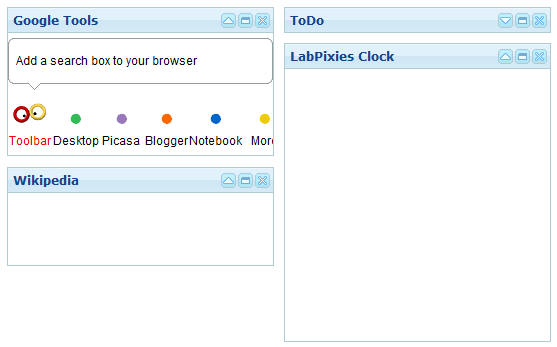
This is the Default mold for Portallayout.
Source
The CSS source for from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-portallayout,
.z-portalchildren |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
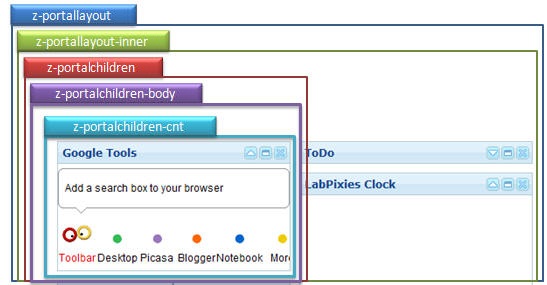
CSS Specification
| Class Name | Description | Default Values |
| .z-portallayout | Overflow | visibility: hidden; overflow: hidden; zoom: 1; |
| .z-portallayout-inner | Overflow | overflow: hidden; |
| .z-portalchildren | Padding and margin | float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; |
| .z-portalchildren-body | Overflow | overflow: hidden; zoom: 1; |
| .z-portalchildren-cnt | Overflow | overflow: hidden; |