Default"
From Documentation
m (→Structure) |
|||
| (4 intermediate revisions by 2 users not shown) | |||
| Line 4: | Line 4: | ||
This is the '''Default''' mold for '''Portallayout'''. | This is the '''Default''' mold for '''Portallayout'''. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Structure= | =Structure= | ||
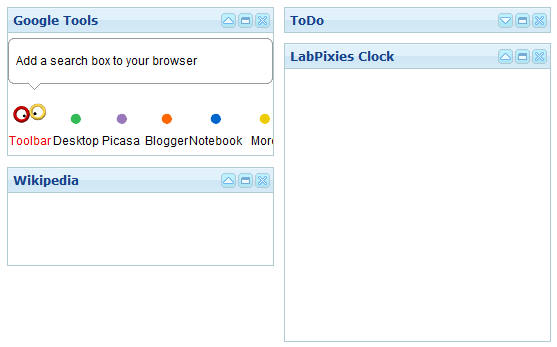
| − | [[Image: | + | [[Image:Portallayoutone.jpg ]] |
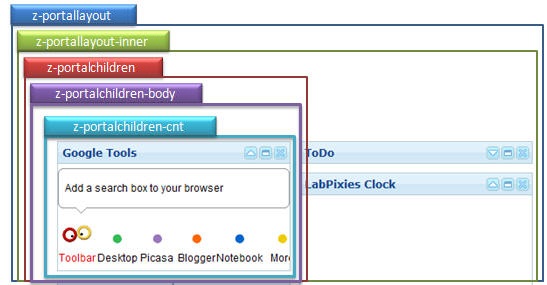
| − | [[Image: | + | [[Image:Portallayouttwo.jpg ]] |
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | |.z- | + | |.z-portallayout, |
| − | .z- | + | .z-portalchildren |
| | | | ||
| | | | ||
| Line 37: | Line 29: | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | |.z- | + | |.z-portallayout |
|Overflow | |Overflow | ||
| Line 45: | Line 36: | ||
|visibility: hidden; overflow: hidden; zoom: 1; | |visibility: hidden; overflow: hidden; zoom: 1; | ||
|- | |- | ||
| − | |.z- | + | |.z-portallayout-inner |
|Overflow | |Overflow | ||
| Line 51: | Line 42: | ||
|overflow: hidden; | |overflow: hidden; | ||
|- | |- | ||
| − | |.z- | + | |.z-portalchildren |
|Padding and margin | |Padding and margin | ||
| Line 57: | Line 48: | ||
|float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; | |float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; | ||
|- | |- | ||
| − | |.z- | + | |.z-portalchildren-body |
|Overflow | |Overflow | ||
| Line 63: | Line 54: | ||
|overflow: hidden; zoom: 1; | |overflow: hidden; zoom: 1; | ||
|- | |- | ||
| − | |.z- | + | |.z-portalchildren-cnt |
|Overflow | |Overflow | ||
Latest revision as of 07:04, 20 September 2010
This is the Default mold for Portallayout.
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-portallayout,
.z-portalchildren |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-portallayout | Overflow | visibility: hidden; overflow: hidden; zoom: 1; |
| .z-portallayout-inner | Overflow | overflow: hidden; |
| .z-portalchildren | Padding and margin | float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; |
| .z-portalchildren-body | Overflow | overflow: hidden; zoom: 1; |
| .z-portalchildren-cnt | Overflow | overflow: hidden; |