Default"
From Documentation
m (→Structure) |
m (→Structure) |
||
| (6 intermediate revisions by 2 users not shown) | |||
| Line 4: | Line 4: | ||
This is the '''Default''' mold for '''Portallayout'''. | This is the '''Default''' mold for '''Portallayout'''. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
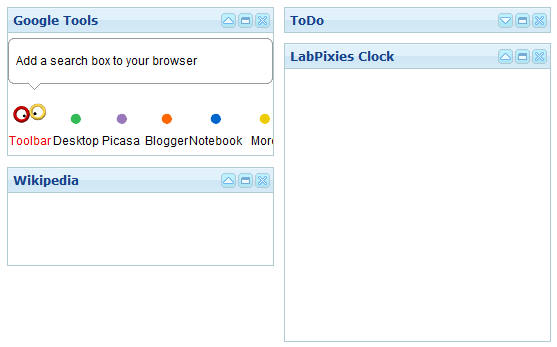
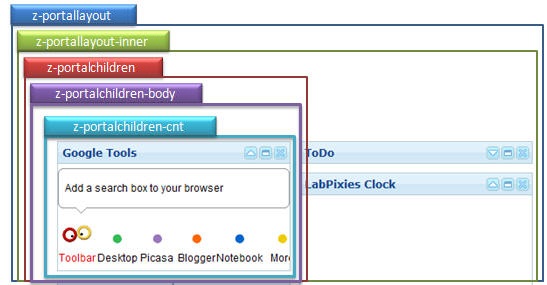
=Structure= | =Structure= | ||
| − | [[Image: | + | [[Image:Portallayoutone.jpg ]] |
| − | [[Image: | + | [[Image:Portallayouttwo.jpg ]] |
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-portallayout, |
| − | | | + | |
| − | | | + | .z-portalchildren |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | |V |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| + | | | ||
| + | | | ||
}} | }} | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| + | |.z-portallayout | ||
| + | |||
| + | |Overflow | ||
| + | |||
| + | |visibility: hidden; overflow: hidden; zoom: 1; | ||
| + | |- | ||
| + | |.z-portallayout-inner | ||
| + | |||
| + | |Overflow | ||
| + | |||
| + | |overflow: hidden; | ||
| + | |- | ||
| + | |.z-portalchildren | ||
| + | |||
| + | |Padding and margin | ||
| + | |||
| + | |float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; | ||
| + | |- | ||
| + | |.z-portalchildren-body | ||
| + | |||
| + | |Overflow | ||
| + | |overflow: hidden; zoom: 1; | ||
| + | |- | ||
| + | |.z-portalchildren-cnt | ||
| + | |||
| + | |Overflow | ||
| + | |||
| + | |overflow: hidden; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 07:04, 20 September 2010
This is the Default mold for Portallayout.
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-portallayout,
.z-portalchildren |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-portallayout | Overflow | visibility: hidden; overflow: hidden; zoom: 1; |
| .z-portallayout-inner | Overflow | overflow: hidden; |
| .z-portalchildren | Padding and margin | float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; |
| .z-portalchildren-body | Overflow | overflow: hidden; zoom: 1; |
| .z-portalchildren-cnt | Overflow | overflow: hidden; |