Default"
From Documentation
Jimmyshiau (talk | contribs) (→Source) |
m (→Structure) |
||
| Line 6: | Line 6: | ||
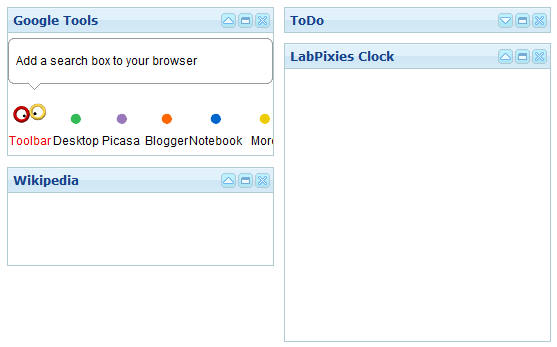
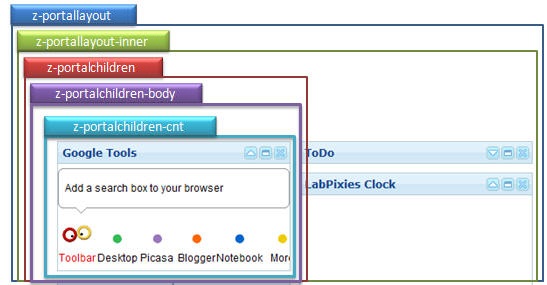
=Structure= | =Structure= | ||
| − | [[Image: | + | [[Image:Portallayoutone.jpg ]] |
| − | [[Image: | + | [[Image:Portallayouttwo.jpg ]] |
=Events= | =Events= | ||
Latest revision as of 07:04, 20 September 2010
This is the Default mold for Portallayout.
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-portallayout,
.z-portalchildren |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-portallayout | Overflow | visibility: hidden; overflow: hidden; zoom: 1; |
| .z-portallayout-inner | Overflow | overflow: hidden; |
| .z-portalchildren | Padding and margin | float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; |
| .z-portalchildren-body | Overflow | overflow: hidden; zoom: 1; |
| .z-portalchildren-cnt | Overflow | overflow: hidden; |