Default (Horizontal)"
From Documentation
m |
|||
| Line 3: | Line 3: | ||
__TOC__ | __TOC__ | ||
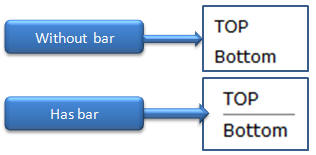
| − | This is the '''Default''' mold for '''Separator'''. | + | This is the '''Default (Horizontal)''' mold for '''Separator'''. |
=Source= | =Source= | ||
Revision as of 03:41, 9 September 2010
This is the Default (Horizontal) mold for Separator.
Source
The CSS source for from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
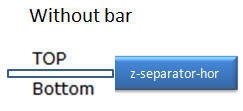
| Naming: | .z-separator-hor | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-separator-hor,
.z-separator-hor-bar |
Height | height: 7px; overflow: hidden; line-height: 0pt; font-size: 0pt; |
| .z-separator-hor-bar | Background image | background-image: url(${c:encodeURL('~./img/dot.gif')}); background-position: center left; background-repeat: repeat-x; |