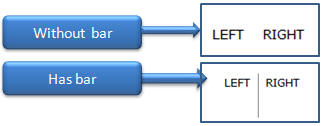
Default (Vertical)"
From Documentation
m |
m (→Source) |
||
| Line 7: | Line 7: | ||
=Source= | =Source= | ||
{{CSSSource | {{CSSSource | ||
| − | | url= | + | | url=zul/src/archive/web/js/zul/wgt/css/separator.css.dsp |
| − | | control= | + | | control=Separator |
|}} | |}} | ||
Latest revision as of 08:59, 13 September 2010
This is the Default (Vertical) mold for Separator.
Source
The CSS source for Separator from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-separator-hor | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
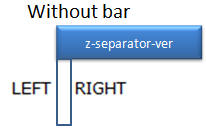
| .z-separator-ver,
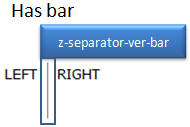
.z-separator-ver-bar |
Width | display:-moz-inline-box; display: inline-block; width: 10px; overflow: hidden; |
| .z-separator-ver-bar | Background image | background-image: url(${c:encodeURL('~./img/dot.gif')}); background-position: top center; background-repeat: repeat-y; |