Default (Vertical)"
From Documentation
m (→Events) |
m (→Source) |
||
| (2 intermediate revisions by one other user not shown) | |||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| − | | url= | + | | url=zul/src/archive/web/js/zul/inp/css/slider.css.dsp |
| − | | control= | + | | control=Slider |
|}} | |}} | ||
| Line 18: | Line 17: | ||
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
|.z-slider-ver | |.z-slider-ver | ||
| Line 52: | Line 50: | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| + | |- | ||
| + | |.z-slider-ver | ||
| + | |The scroll bar background | ||
| + | |background:transparent no-repeat scroll left 0; | ||
| + | background-image:url(${c:encodeURL('~./zul/img/slider/slider-bg-ver.png')}); | ||
| + | |||
| + | font-size:0; | ||
| + | width:22px; | ||
| + | line-height:0; | ||
| + | margin-bottom:7px; | ||
| + | zoom:1; | ||
| + | |- | ||
| + | |.z-slider-ver-center | ||
| + | |The background of bottom of scroll | ||
| + | |background:transparent no-repeat scroll -22px bottom; | ||
| + | background-image:url(${c:encodeURL('~./zul/img/slider/slider-bg-ver.png')}); | ||
| + | |||
| + | font-size:0; | ||
| + | width:22px; | ||
| + | line-height:0; | ||
| + | margin-bottom:-7px; | ||
| + | position:relative; | ||
| + | zoom:1; | ||
| + | |- | ||
| + | |.z-slider-ver-btn | ||
| + | |The scroll button | ||
| + | |width: 15px; height: 15px; position: absolute; left: 4px; bottom: 0; | ||
| + | |||
| + | background-color : transparent; | ||
| + | background-image : url(${c: encodeURL('~./zul/img/slider/slider-v-square.png')}); | ||
| + | background-repeat : no-repeat; | ||
| + | background-position : 0 0; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 08:52, 13 September 2010
This is the Default (Vertical) mold for Slider.
Source
The CSS source for Slider from GitHub
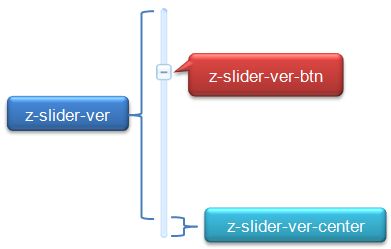
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-slider-ver | |||||
| Supported: | V |
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-slider-ver-btn | -over | -drag | |||
| Supported: | V | V | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-slider-ver | The scroll bar background | background:transparent no-repeat scroll left 0;
background-image:url(${c:encodeURL('~./zul/img/slider/slider-bg-ver.png')}); font-size:0; width:22px; line-height:0; margin-bottom:7px; zoom:1; |
| .z-slider-ver-center | The background of bottom of scroll | background:transparent no-repeat scroll -22px bottom;
background-image:url(${c:encodeURL('~./zul/img/slider/slider-bg-ver.png')}); font-size:0; width:22px; line-height:0; margin-bottom:-7px; position:relative; zoom:1; |
| .z-slider-ver-btn | The scroll button | width: 15px; height: 15px; position: absolute; left: 4px; bottom: 0;
background-color : transparent; background-image : url(${c: encodeURL('~./zul/img/slider/slider-v-square.png')}); background-repeat : no-repeat; background-position : 0 0; |