Default (Horizontal)"
From Documentation
m |
|||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| url= | | url= | ||
| Line 20: | Line 19: | ||
=Events= | =Events= | ||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
|.z-splitter-hor | |.z-splitter-hor | ||
| Line 41: | Line 39: | ||
=CSS Specification= | =CSS Specification= | ||
| − | |||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
|.z-splitter-hor | |.z-splitter-hor | ||
Revision as of 09:25, 9 September 2010
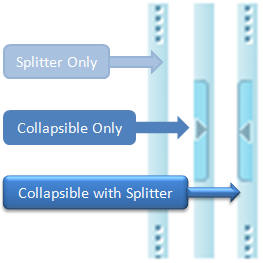
This is the Default (Horizontal) mold for Splitter.
Source
The CSS source for from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-splitter-hor | -btn-t:hover,
-btn-b:hover, -btn-visi (IE Only) |
||||
| Supported: | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-splitter-hor | Background image of splittable | background-image:url(${c:encodeURL('~./zul/img/splt/splt-h.png')}); background-position: center left; font-size:0; max-width: 8px; width: 8px; |
| .z-splitter-hor-outer | Background image of non-splittable | background-image:url(${c:encodeURL('~./zul/img/splt/splt-h-ns.png')}); background-repeat: repeat-y; max-width: 8px; width: 8px; background-position: top right; |
| .z-splitter-hor-ns | Background position of non-splittable | background-image: none; background-position: none; |
| .z-splitter-hor-btn-l | Button icon of left side | width: 6px; min-height: 50px; height: 50px; background-image: url(${c:encodeURL('~./zul/img/splt/colps-l.png')}); |
| .z-splitter-hor-btn-r | Button icon of right side | width: 6px; min-height: 50px; height: 50px; background-image: url(${c:encodeURL('~./zul/img/splt/colps-r.png')}); |