Default (OS-Horizontal)"
From Documentation
m (→Events) |
|||
| Line 43: | Line 43: | ||
<br /> | <br /> | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | + | |.z-splitter-os-hor | |
| + | |Height | ||
| + | |font-size:0; max-width: 8px; width: 8px; | ||
| + | |- | ||
| + | |.z-splitter-os-hor-outer | ||
| + | |Background image of splittable | ||
| + | |background-image:url(${c:encodeURL('~./zul/img/splt/splt-h.gif')}); background-repeat: repeat-y; max-width: 8px; width: 8px; background-position: top right; | ||
| + | |- | ||
| + | |.z-splitter-os-hor-ns | ||
| + | |Styling of non-splittable | ||
| + | |font-size:0; max-width: 8px; width: 8px; | ||
| + | |- | ||
| + | |.z-splitter-os-hor-btn-l | ||
| + | |Button icon of left side | ||
| + | |width: 8px; min-height: 50px; height: 50px; background-image: url(${c:encodeURL('~./zul/img/splt/colps-l-os.gif')}); | ||
| + | |- | ||
| + | |.z-splitter-os-hor-btn-r | ||
| + | |Button icon of right side | ||
| + | |width: 8px; min-height: 50px; height: 50px; background-image: url(${c:encodeURL('~./zul/img/splt/colps-r-os.gif')}); | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Revision as of 04:39, 9 September 2010
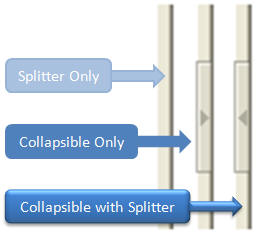
This is the efault (OS-Horizontal) mold for Splitter.
Source
The CSS source for from GitHub
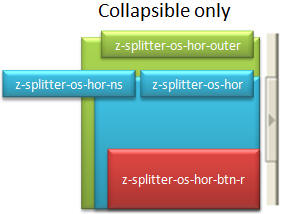
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-splitter-os-hor | -btn-t:hover,
-btn-b:hover, -btn-visi (IE Only) |
||||
| Supported: | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-splitter-os-hor | Height | font-size:0; max-width: 8px; width: 8px; |
| .z-splitter-os-hor-outer | Background image of splittable | background-image:url(${c:encodeURL('~./zul/img/splt/splt-h.gif')}); background-repeat: repeat-y; max-width: 8px; width: 8px; background-position: top right; |
| .z-splitter-os-hor-ns | Styling of non-splittable | font-size:0; max-width: 8px; width: 8px; |
| .z-splitter-os-hor-btn-l | Button icon of left side | width: 8px; min-height: 50px; height: 50px; background-image: url(${c:encodeURL('~./zul/img/splt/colps-l-os.gif')}); |
| .z-splitter-os-hor-btn-r | Button icon of right side | width: 8px; min-height: 50px; height: 50px; background-image: url(${c:encodeURL('~./zul/img/splt/colps-r-os.gif')}); |