accordion"
From Documentation
m (→Events) |
|||
| Line 41: | Line 41: | ||
<br /> | <br /> | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| + | |.z-tabbox-accordion | ||
| + | |Overflow | ||
| + | |overflow: hidden; visibility: hidden; | ||
| + | |- | ||
| + | |.z-tabpanel-accordion-outer | ||
| + | |Position | ||
| + | |position: relative; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Revision as of 06:24, 9 September 2010
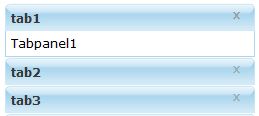
This is the accordion mold for Tabbox.
Source
The CSS source for from GitHub
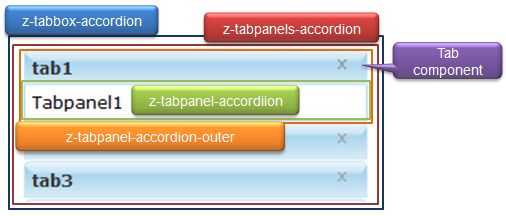
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tabbox-accordion,
.z-tabpanels-accordion, .z-tabpanel-accordion-outer |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-tabbox-accordion | Overflow | overflow: hidden; visibility: hidden; |
| .z-tabpanel-accordion-outer | Position | position: relative; |