accordion-lite"
From Documentation
m (→Structure) |
m (→Events) |
||
| Line 20: | Line 20: | ||
<br /> | <br /> | ||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-tabbox-accordion-lite, |
| − | | | + | |
| − | | | + | .z-tabpanels-accordion-lite, |
| − | | | + | |
| − | | | + | .z-tabpanel-accordion-lite-outer |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
| − | | | + | |V |
| − | | | + | | |
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
}} | }} | ||
Revision as of 06:33, 9 September 2010
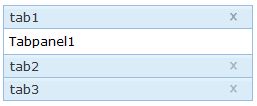
This is the accordion-lite mold for Tabbox.
Source
The CSS source for from GitHub
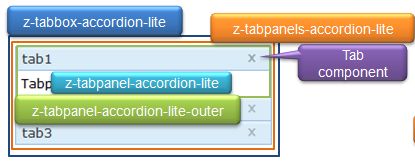
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tabbox-accordion-lite,
.z-tabpanels-accordion-lite, .z-tabpanel-accordion-lite-outer |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |