accordion-lite"
From Documentation
m (→Events) |
|||
| Line 41: | Line 41: | ||
<br /> | <br /> | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| + | |.z-tabbox-accordion-lite | ||
| + | |Overflow | ||
| + | |overflow: hidden; visibility: hidden; | ||
| + | |- | ||
| + | |.z-tabpanels-accordion-lite | ||
| + | |Border | ||
| + | |border-top: 1px solid #99BBE8; border-right: 1px solid #99BBE8; border-left: 1px solid #99BBE8; position: relative; | ||
| + | |- | ||
| + | |.z-tabpanel-accordion-lite-outer | ||
| + | |Position | ||
| + | |position: relative; | ||
| + | |- | ||
| + | |.z-tabbox-accordion-lite .z-tabpanel-accordion-lite | ||
| + | |Border | ||
| + | |border-bottom:1px solid #99BBE8; padding:5px; zoom: 1 | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Revision as of 06:33, 9 September 2010
This is the accordion-lite mold for Tabbox.
Source
The CSS source for from GitHub
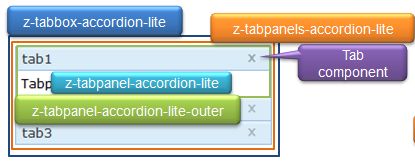
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tabbox-accordion-lite,
.z-tabpanels-accordion-lite, .z-tabpanel-accordion-lite-outer |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-tabbox-accordion-lite | Overflow | overflow: hidden; visibility: hidden; |
| .z-tabpanels-accordion-lite | Border | border-top: 1px solid #99BBE8; border-right: 1px solid #99BBE8; border-left: 1px solid #99BBE8; position: relative; |
| .z-tabpanel-accordion-lite-outer | Position | position: relative; |
| .z-tabbox-accordion-lite .z-tabpanel-accordion-lite | Border | border-bottom:1px solid #99BBE8; padding:5px; zoom: 1 |