Default"
From Documentation
Jumperchen (talk | contribs) (→Source) |
Jumperchen (talk | contribs) (→Events) |
||
| Line 19: | Line 19: | ||
=Events= | =Events= | ||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | |.z- | + | |.z-toolbarbutton |
| | | | ||
| | | | ||
Revision as of 03:42, 13 September 2010
This is the Default mold for Toolbarbutton.
Source
The CSS source for Toolbarbutton from GitHub
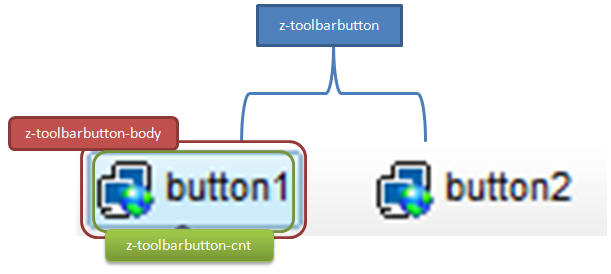
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-toolbarbutton | -disd | ||||
| Supported: | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-toolbar-button | Font size | font-family: ${fontFamilyT}; font-size: ${fontSizeM}; font-weight: normal; |